Beispiel Webdesign: Farben übertragen
Dieser Artikel ist der 4. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Farben 4” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Stell Dir vor…
Stell Dir vor, Du hast Deine neue Webseite in Inkscape fertig geplant. Mit dem Ergebnis bist Du soweit zufrieden, vor allem die Farben passen so gut zusammen! Jetzt machst Du Dich daran, das CSS der echten Webseite zu bauen. Aber wie nur bekommst Du die Farben aus dem SVG-Bild möglichst schnell und schmerzlos in Deine CSS-Datei übertragen?
Inkscape nutzt zwar zum Speichern der Stile von Objekten auch das CSS-“style”-Attribut, aber die Daten mühsam aus dem XML herauszuklauben oder für jede Objektfüllung und -kontur den Hexwert aus dem Füllung und Kontur-Dialog manuell herauszukopieren erscheint einem doch eher aufwendig - wenn man weiß, wie es einfacher geht… ;-)
Statusleiste
In der Statusleiste kannst Du auf eines der beiden Indikatorfelder für die Füllung bzw. die Kontur unten links rechtsklicken, und mit einem Klick auf Farbe kopieren die gewünschte Farbe in die Zwischenablage kopieren.
Erweiterung
Falls Du in Deinem Dokument ausschließlich Farben verwendest, die Du auch später weiterverarbeiten möchtest, kannst Du die Erweiterung Farben auflisten aus dem Untermenü Erweiterungen ⯈ Farbe verwenden, um Dir sämtliche Farben im Dokument anzeigen zu lassen (oder auch nur die Farben des aktuell gewählten Objektes).
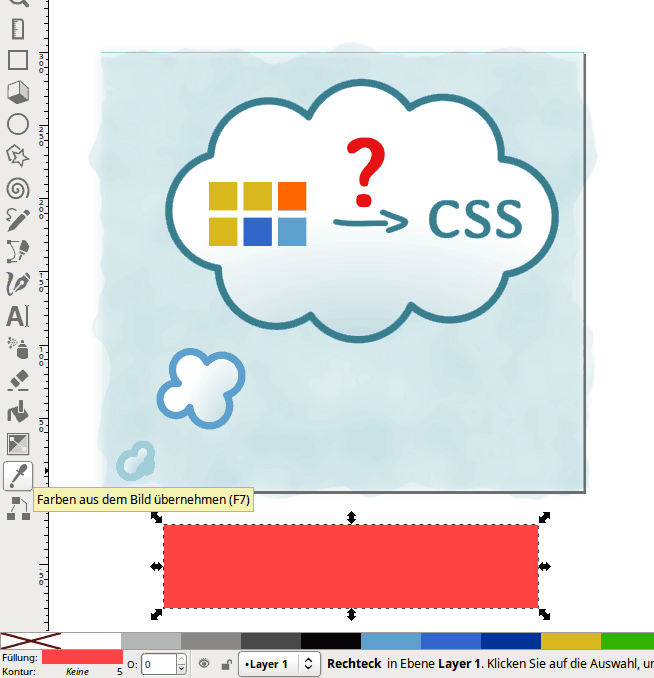
Die Farbpipette
Die Farbpipette (Tastaturkürzel d) hat mehr Funktionen, als man ihr gemeinhin zutrauen würde!
Wenn Du sie auswählst und damit durch Dein Dokument ‘fährst’, siehst Du schon in der Statusleiste immer den aktuellen Farbwert unter dem Mauszeiger.
Grundfunktionen
Hast Du ein Objekt ausgewählt, so wird die Farbe unter dem Mauszeiger bei einem Klick auf die Füllung des ausgewählten Objekts übertragen. Wenn beim Klick die Shift-Taste gedrückt wird, wird die Konturfarbe neu gesetzt.
Wenn man zusätzlich die Alt-Taste drückt, erhält man automatisch die Komplementärfarbe.
Soweit nicht überraschend, denkst Du? Jetzt kommen die spannenden Tricks!
Farben mitteln
Wenn man die linke Maustaste gedrückt hält und dabei die Maus zieht, wird ein kreisförmiger Bereich aufgezogen. Die aufgenommene Farbe entspricht der Durchschnittsfarbe in diesem Bereich. Dies ist besonders hilfreich, wenn man eine Farbe von einem Rasterbild übernehmen möchte, oder auch aus einem Gradienten.
Alpha-Wert
Man kann in der Werkzeugleiste festlegen, ob Transparenzen mit kopiert werden sollen.
Hinweis:
Dabei wird der Farbwert aller Objekte bis zur Zeichenfläche zusammengerechnet. Wenn sich ein vollständig deckendes Objekt darunter befindet, kann keine Transparenz übertragen werden.
Für das ausgewählte Objekt werden Deckkraft und Alphawert dabei zu einem neuen Alphawert verrechnet.
Die Optionen und ihre Kombination:
Aufnehmendeaktiviert: Die übertragene Farbe entspricht der auf dem Bildschirm dargestellten Farbe, sie ist voll deckend. Dies ist extrem hilfreich, wenn man Transparenzen aus dem Bild entfernen muss, z.B. für bestimmte Exportformate – man braucht dafür einfach nur das Objekt auszuwählen und danach mit der Farbpipette daraufzuklicken.Aufnehmenaktiviert,Übertragendeaktiviert: Die übertragene Farbe wird aus allen Objekten, die die Farbe an der Stelle des Klicks bestimmen, berechnet. Dabei werden evtl. vorhandene Transparenzen anteilig mit eingerechnet, danach die Farben entsprechend anteilig gemittelt. Das Ergebnis ist voll deckend. Beispiel: Klick auf ein Objekt, das teiltransparent rot ist, ergibt die Farbe, die an der Stelle wäre, wenn das Objekt 100% deckend rot wäre.AufnehmenundÜbertragenaktiviert: Es wird exakt die Farbe (inkl. Transparenz) an der Stelle des Klicks übertragen.
Zu Guter Letzt: Hexwert kopieren
Eigentlich ist die Lösung für unser Webdesigner-Problem ganz einfach: mit Strg+C kann man den Farbwert (Hexwert) unter dem Mauszeiger als Text in die Zwischenablage kopieren, wenn die Farbpipette aktiv ist.
Dabei gelten dieselben Regeln wie oben in der Liste beschrieben.
Man erhält immer einen 8-stelligen Farbcode, muss also für die Verwendung im CSS nach dem Kopieren noch die letzten beiden Buchstaben für den Alphakanal wieder entfernen. RGBA-Wertetupel, wie sie in CSS erlaubt sind, also z.B. (255, 255, 255, 0) lassen sich leider nicht direkt mittels Kopieren-Einfügen übertragen – Transparenzen bleiben Handarbeit.
Zum Mitmachen!
Probiere alle erwähnten Funktionen der Farbpipette aus! Spiele mit der Durchnittswert-Funktion!
Neue Planung
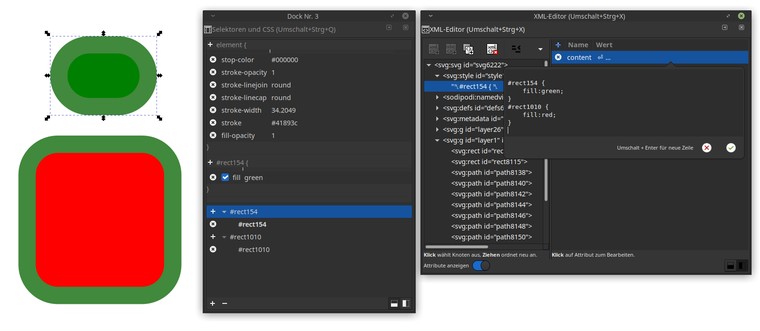
Wenn Du eine Webseite neu planst, kannst Du die Stile auch gleich im Dialog Objekt ⯈ Selektoren und CSS anlegen, und dabei sogar Klassen und IDs verwenden, wie man das auch im wirklichen Leben bei einer Webseite tun würde.
Dieses CSS lässt sich dann (derzeit leider nur) im XML-Editor direkt hübsch formatiert aus Inkscape wieder herauskopieren. Dazu klickt man auf das Element, dessen Name mit svg:style beginnt, und lässt sich dann den content des Elementes anzeigen.
Achte darauf, dass Du alle Stile, die Du benötigst, hierfür auch über den CSS-Dialog definierst.
Durch Ersetzen des Inhaltes des Style-Elementes sollte es auch möglich sein, CSS ohne den Umweg über einen Texteditor in Inkscape zu importieren.
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!




Comments ⚓
Be the first to write a comment!