Panta rhei – alles fließt
Dieser Artikel ist der 11. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Text 1” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Textkunst selbermachen

Inkscape ist zwar keine Desktop-Publishing-Software, aber man kann es natürlich trotzdem dazu verwenden, textbasierte Kunstwerke und Mockups für Webseiten (und wenn nötig, auch kürzere wirkliche Texte) zu kreieren. Neben den üblichen, viereckigen Fließtext-Kästen kann man dazu beliebige Formen verwenden, um den eigenen Ideen Ausdruck zu verleihen.
So findet man z.B. im Deutschen Ärzteblatt immer wieder Werbung für Kunstwerke, bei denen der Kopf eines berühmten Arztes oder Forschers mit Zitaten aus seiner Arbeit gefüllt ist. Diese werden – als Dekoobjekte für Arztwartezimmer und Praxisräume – zu ziemlich hohen Preisen angeboten (zugegeben, sie wurden wohl ursprünglich auch mit der Hand erstellt, so dass wohl ein gewisser Zeitaufwand mit einzuberechnen ist – und die Kundschaft, an die sich das Angebot richtet, ist meist auch nicht gerade arm ;-) ). Sowas kannst Du ab jetzt selbst machen! (und das auch noch viel schneller als mit der Hand!)
Formguss
Man braucht dazu nur zwei Komponenten:
- einen Text
- eine Form, in die man den Text einpassen lassen möchte
Wenn man sich zum Herumspielen schnell einen Blindtext erzeugen lassen möchte, geht das ganz fix mit der “Lorem ipsum…”-Erweiterung. Diese findet man unter Erweiterungen ⯈ Text ⯈ Lorem ipsum. Der Hilfetext der Erweiterung erklärt einem genau, wie sie funktioniert (die Erweiterung fügt als ‘Dreingabe’ eine extra Ebene für den Lorem-ipsum-Text ein – nur, falls Du Dich wunderst, woher die vielen neuen Ebenen kommen, nachdem Du ein paar Blindtexte erstellt hast).
Als andere, schnelle Textquelle eignet sich auch Wikipedia sehr gut ;-) (Lizenz beachten, falls Veröffentlichung geplant!).
Für die Form habe ich Dir in der Workshopdatei ein paar Silhouetten von openclipart vorbereitet. Du kannst aber auch selbst einen beliebigen Pfad (auch mit Unterpfaden, offen oder geschlossen) zeichnen. Gut wäre, wenn Dein Pfad Platz für eine Füllung bietet (also keine gerade Linie!), denn diese wird gleich mit dem Text gefüllt.
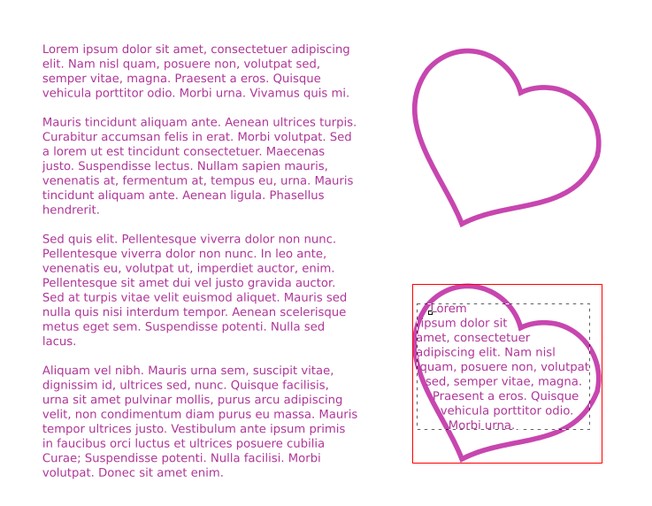
Wenn man beide Komponenten in der Datei zusammenhat, braucht man einfach nur noch beide auszuwählen, und danach mit Text ⯈ Umbruch an Form anpassen oder Alt+W den Text in die Form zu gießen.
Die Form lässt sich danach weiter mit dem Knotenwerkzeug bearbeiten, und der Text passt sich an jede Änderung dynamisch an. Auch den Text kann man beliebig weiter bearbeiten, und zum Beispiel auch den Satz (Blocksatz, zentriert, rechts- oder linksbündig) ändern.

Wenn der Text zu lang ist und nicht in die Form passt, wird während der Bearbeitung mit dem Textwerkzeug der ‘Kasten’, in dem er sich befindet, mit einem roten (statt blauen) Rand dargestellt. Zum Anpassen kann man entweder die Schriftart verkleinern, die Form vergrößern, oder natürlich etwas Text löschen. Text, der außerhalb der Form liegt, lässt sich allerdings in Inkscape 0.91 nicht auswählen oder kopieren.
Mehrere Formen? – Kein Problem!
Das Ganze funktioniert nicht nur mit einer Form und einem Text, sondern auch mit mehreren Formen, über die sich der Text dann verteilt (mehrere Texte gehen nicht, gerade getestet ;-) ).
Dazu wählt man die Formen in der umgekehrten Reihenfolge aus, also zuerst die Form, bei der das Textende liegen soll, und zuletzt fügt man die Form zur Auswahl hinzu, in der der Text beginnen soll.
Probiere das doch mal in der Workshopdatei aus!
Aus der Form nehmen
Sollte man den Text wieder aus der Gussform entnehmen wollen, so kann man ihn mit Text ⯈ Fließtext aufheben in einen einzeiligen Bandwurmtext umwandeln. Umbrüche gehen dabei leider verloren. Wenn man diese erhalten will, kopiert man den Text am besten, während man ihn mit dem Textwerkzeug bearbeitet (hineinklicken, Strg+A, Strg+C, neuen Text erstellen, Strg+V).
Wenn man die Gussform einfach nur nicht mehr sehen möchte, kann man sie z.B. auch durchsichtig machen (sie lässt sich dann allerdings nicht mehr so einfach auswählen. Wechsle in den ‘Umriss’-Ansichtsmodus, dann geht’s wieder!).
Mit Text ⯈ In normalen Text umwandeln lässt sich der Fließtext in einen Text mit Zeilenumbrüchen, der auch außerhalb von Inkscape funktioniert, umwandeln. Er lässt sich dann immer noch bearbeiten, passt sich aber nicht mehr der Form an.
Möchte man den Text jetzt ‘fixieren’, weil man sich ganz sicher ist, dass man ihn wirklich niemals wieder bearbeiten muss (ggf. kann man vorher eine Kopie machen), kann man ihn auch einfach über Pfad ⯈ Objekt zu Pfad in eine Gruppe aus Pfaden umwandeln.
Anleitung für eigene “Textköpfe”

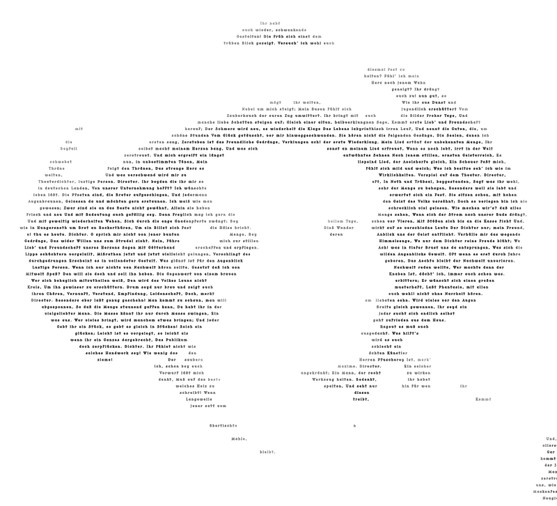
So könnte man eines der Ärzteblatt-Bilder (diesmal allerdings eher zur Dekoration von Lehrerzimmern) nachbauen:
- Goethe suchen (z.B. von Wikimedia), ggf. etwas ausschneiden (z.B. mit Gimp) und in Inkscape mit
Pfad ⯈ Bitmap nachzeichnen: Helligkeit ausschaltenin ein Schwarz-Weiß-Bild umwandeln, das mit dem Text (in diesem Fall aus Faust) gefüllt werden kann. - Goethe nochmal vektorisieren, diesmal in Graustufen. Scans dabei nicht stapeln.
- Text in das Dokument kopieren, ggf. vorher Zeilenumbrüche und unerwünschte Inhalte entfernen.
- Text in den schwarzen Goethe-Pfad fließen lassen.
- Den Graustufen-Goethe etwas unscharf machen, danach als Maske über eine Gruppe aus Text und Form legen.
Je nachdem, wieviel Sorgfalt man hier investiert, kann man so schon innerhalb weniger Minuten ein Wartezimmer-taugliches Bild erhalten ;-).
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!