Inkscape für Einsteiger – Teil I: Grundlagen
Was ist Inkscape?
Inkscape ist ein Grafikprogramm, mit dem man Vektorgrafiken erstellen kann. Es ist quelloffen (d.h. jeder kann den Programmcode einsehen, man nennt dies auch ‘Open Source’), es steht unter einer freien Lizenz, die es jedem erlaubt, den Programmcode zu verändern, das Programm zu verwenden und es weiterzugeben, und es wird von einer Gemeinschaft von engagierten, freiwilligen Entwicklern fortwährend verbessert. Viele Nutzer engagieren sich ebenfalls für Inkscape – zum Beispiel, indem sie anderen Nutzern helfen.
Es steht also, anders als bei vielen anderen Programmen, keine Firma hinter Inkscape, sondern eine über die ganze Welt verstreute Gemeinschaft von Freiwilligen, mit einem gewählten Vorstand und einer Dachorganisation (Software Freedom Conservancy), die einen rechtlichen Rahmen für die Aktivitäten der Mitwirkenden schafft (z.B. damit das Projekt Spenden annehmen kann).
Alle, die bei diesem Projekt mitmachen, sind damit Teil der weltweiten Inkscape-Community.
Was ist eine Vektorgrafik?

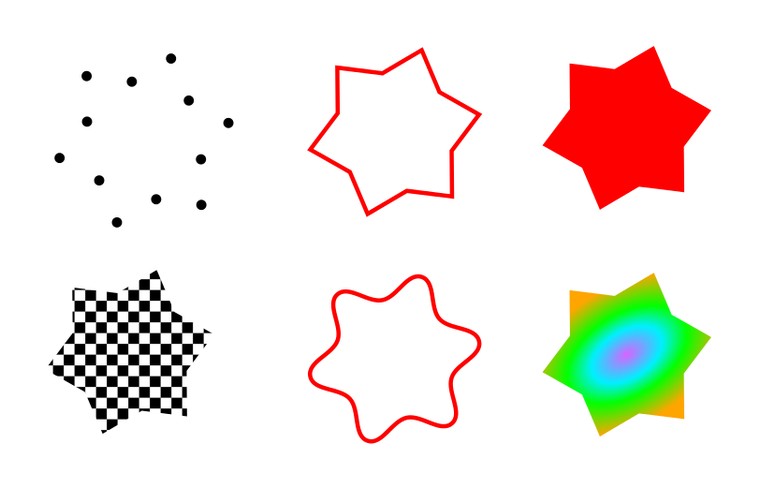
Vektorgrafiken bestehen aus einzelnen Objekten. Diese sind durch ihre geometrischen Eigenschaften definiert, z.B. ein Kreis durch die Lage seines Mittelpunktes und die Größe seines Radius. Von Kurven werden bestimmte Eigenschaften gespeichert, die die Lage bestimmter Punkte beschreiben und die Krümmung der Linien, die diese Punkte miteinander verbinden.
Objekte in einer Vektorgrafik haben einen Satz an Eigenschaften, die sich leicht verändern lassen. So kann man mit einem Klick die Farbe der Füllung oder der Konturlinie komplett ändern, diese entfernen, oder durch ein Muster ersetzen.
Beispiele für solche Eigenschaften sind Füllfarbe, Füllmuster, Füllung mit einem Farbverlauf, Farbe der Kontur, Breite der Kontur, Konturmuster, Art der Konturlinie (z.B. gestrichelt, gepunktet,…) oder die Art von Markern (z.B. Pfeile oder andere Symbole) im Verlauf eines Pfades.
Vergleich: Vektorgrafik und Rastergrafik
Immer scharf

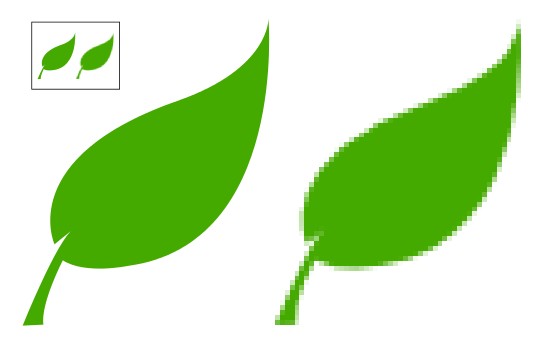
Eine Vektorgrafik verhält sich anders als z.B. ein Foto, das mit einer Digitalkamera aufgenommen worden ist. Digitalfotos sind Rastergrafiken, und bestehen damit aus einer großen Menge farbiger Punkte, die in einer bestimmten Reihenfolge (dem Raster) angeordnet sind. Wenn man genügend Abstand einhält, ergibt sich aus all den kleinen Punkten ein Bild. Sobald man das Foto aber zu stark vergrößert, werden die einzelnen Bildpunkte erkennbar, das Bild wirkt ‘pixelig’.
Da Vektorgrafiken als Anweisungen für die geometrischen Eigenschaften der enthaltenen Objekte gespeichert sind (quasi als Geometrie-Aufgabe), muss der Computer zunächst berechnen, wie diese auf dem Bildschirm dargestellt werden soll.
Dabei ist es egal, wie stark man das Bild vergrößert – pixelig wird es nicht. Denn der Computer kann die Bildpunkte für die Darstellung am Bildschirm für jede Vergrößerungsstufe genau berechnen. So ist eine Vektorgrafik immer scharf (es sei denn, man fügt absichtlich Unschärfe hinzu).
Leicht änderbar

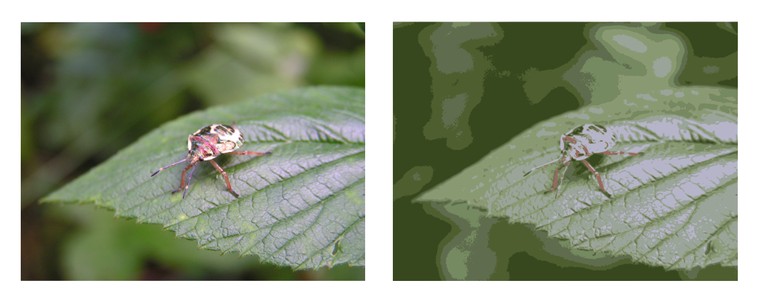
Vektorgrafiken kann man – im Vergleich zu Rastergrafiken – sehr leicht grundlegend verändern, indem man nur einige der Eigenschaften ändert (s. Bild). Bei Rastergrafiken müsste hierfür jeder Bildpunkt einzeln von einem Programm angeschaut werden – und manchmal ist es gar nicht so leicht für das Programm, zu erkennen, welcher Bildpunkt zu welchem Objekt gehört, denn eigentlich gibt es ja gar keine Objekte in einer Rastergrafik, nur bunte Punkte.
Geringere Dateigröße – höherer Rechenaufwand
Vektorgrafiken brauchen – solange sie eine überschaubare Anzahl von Objekten enthalten – nur sehr wenig Speicherplatz, da ja nicht für jeden einzelnen Bildpunkt die Farbinformation gespeichert werden muss, sondern jede Eigenschaft nur einmal pro Objekt gespeichert wird. Dies ist ein Vorteil für Bilder, die auf Webseiten verwendet werden sollen, denn so bleibt die übertragene Datenmenge klein und die Webseite lädt zügig.
Andererseits kann es bei sehr komplexen Bildern länger dauern, diese für die Darstellung auf dem Bildschirm aufzubereiten.
Unterschiedliche Anwendungsbereiche
Raster- und Vektorbilder haben beide bestimmte Anwendungsbereiche, die sich gegenseitig ergänzen.

Man verwendet Rasterbilder für Bilder mit vielen verschiedenfarbigen unregelmäßigen Inhalten, also vorrangig für Fotos. Wenn man diese im Vektorformat abspeichern wollte, würde die Darstellung auf dem Bildschirm sehr lange dauern. Je nachdem wie stark man das Bild deswegen vereinfachen möchte, enthielte es auch weniger verschiedene Farben und hätte eine viel geringere Qualität. Zudem wäre – bei gleicher Qualität – die Dateigröße enorm, da für jede vorhandene Farbe ein eigenes Objekt angelegt werden müsste (bei einer normalen Fotogröße von 1600x1200 Pixeln könnten dies bis zu 1,9 Mio Objekte werden, falls jedes Pixel eine andere Farbe hat).
Vektorbilder verwendet man daher eher für Logos, Clipart, Buttons, Icons und andere Grafiken, die sich durch größere, zusammenhängende Farbbereiche auszeichnen oder sich gut in einzelne Objekte aufteilen lassen. Es sind aber – abhängig vom dargestellten Objekt – auch sehr realistisch aussehende Zeichnungen möglich, die durch geschickte Verwendung von Farbverläufen einen Eindruck dreidimensionaler Tiefe erzeugen.
Bevor man sich also in Inkscape stürzt, um das Bild seiner Träume zu gestalten, sollte man sich überlegen, ob Inkscape dafür auch das richtige Werkzeug ist. Möchte man nur ein Foto bearbeiten oder ein großes, realistisches Bild wie mit einem Pinsel malen, so eignen sich andere Programme dafür besser (z.B. GIMP für Fotobearbeitung oder Krita zum Zeichnen von ‘Gemälden’. Beide sind – genau wie Inkscape – Open-Source-Projekte.).
Was ist ein SVG?
SVG ist ein Speicherformat für Vektorgrafiken. Die Abkürzung steht für “Scalable Vector Graphics” – skalierbare Vektorgrafiken. Es wird von Inkscape verwendet, da es einem offenen Standard folgt, und somit die Dateien, die mit Inkscape erstellt worden sind, universell verwendbar sind. Webbrowser, wie z.B. Mozilla Firefox, Google Chrome oder auch Microsoft Edge, aber auch viele andere Programme, unterstützen diesen Standard.
Dies macht es möglich, dass Bilder, die man mit Inkscape erstellt hat, nicht ‘verloren’ sind, sobald man gerade kein Inkscape-Programm zur Verfügung hat. Sie können (zumeist) ohne weitere Änderungen direkt in eine Webseite eingebunden werden oder von anderen Programmen (wie zum Beispiel einem Office-Programm oder einem Desktop-Publishing-Programm) geöffnet und weiterbearbeitet werden.
Die Organisation, die den SVG-Standard festschreibt, ist das World Wide Web Consortium (W3C) – das ist die Organisation, die auch die Standards für HTML oder CSS (die Sprachen, in denen Webseiten geschrieben und gestaltet werden), erarbeitet.
Einer der Inkscape-Entwickler ist Mitglied der SVG-Arbeitsgruppe des W3C. Er vertritt dort die Interessen von Inkscape und arbeitet mit daran, dass der SVG-Standard weiter verbessert wird.
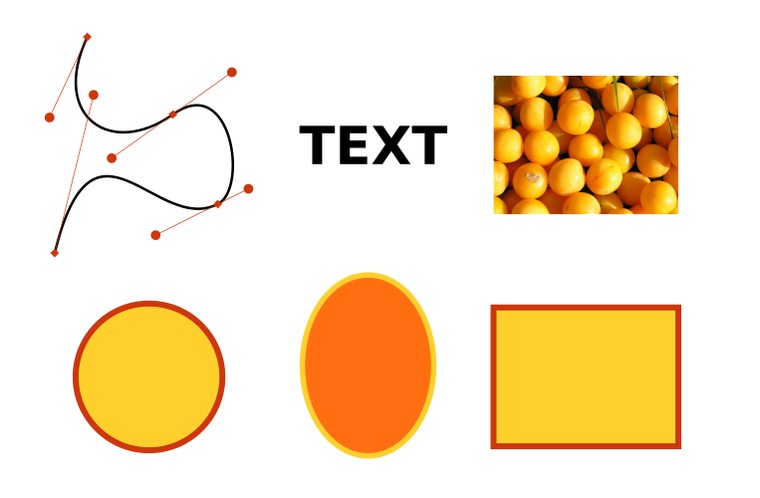
Grundelemente

Das SVG-Dateiformat kennt eine Reihe von Grundelementen, aus denen Bilder aufgebaut werden können. Dies sind (unter anderem) gerade Linien, Linienzüge (bestehend aus mehreren, miteinander verbundenen geraden Linien), Pfade (bestehend aus einer oder mehreren gekrümmten Linien), Kreise, Ellipsen, Rechtecke, Polygone, Texte, Rastergrafiken (ja, auch diese können in einem SVG verwendet werden!) und Kopien anderer Objekte (ein und dasselbe Objekt wird dann mehrfach in der Zeichnung dargestellt, aber nur das Original kann verändert werden).
Hintergrundinfo:
Inkscape nutzt nicht alle der verfügbaren Elemente - so werden z.B. gerade Linien oder Polygone auch als ‘Pfade’ gespeichert. Dafür gibt es in Inkscape jedoch einige zusätzliche Elemente, wie zum Beispiel Sterne oder Spiralen - diese werden gleichzeitig als Pfad (so dass sie von anderen Programmen gelesen werden können) und als Stern/Spirale mit bestimmten Eigenschaften (Länge der Sternspitzen, Anzahl der Spiralwindungen, so dass diese Eigenschaften in Inkscape mit wenigen Mausklicks verändert werden können) gespeichert.
Stapelordnung

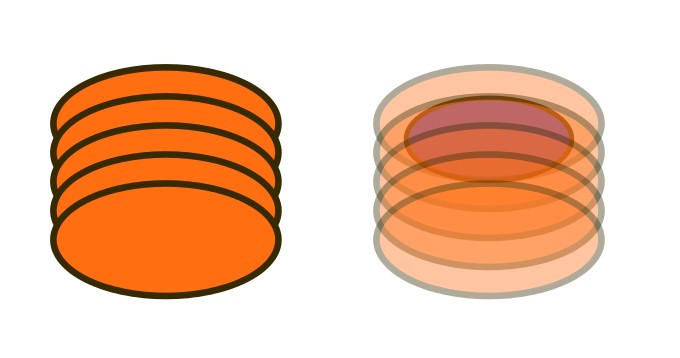
Objekte in einem SVG liegen in einer bestimmten Reihenfolge übereinander - wie dies z.B. auch bei einer Collage der Fall wäre. So kommt es, dass ein Objekt auch von anderen Objekten vollständig verdeckt werden kann (siehe Bild).
Auch wenn zwei Objekte scheinbar nebeneinander liegen, so ‘wissen’ sie immer ganz genau, auf welcher Höhe im Stapel sie sich gerade befinden. Ein Objekt kann niemals gleichzeitig über und unter einem anderen Objekt liegen (wie zum Beispiel eine Schlinge bei einem Knoten). Wenn man so etwas darstellen möchte, muss man das Objekt aus mehreren Teilen zusammensetzen, die dann über bzw. unter dem anderen Objekt liegen.

In der Animation sieht man, wie ein zunächst verdecktes Objekt nach Entfernen der anderen Objekte sichtbar wird, und wie die Stapelordnung auch nach dem Auseinanderschieben erhalten bleibt.
Diese Stapelordnung kann in Inkscape auch verändert werden. Neu erstellte Objekte liegen immer erstmal ganz oben.
Gruppen
Mehrere Objekte können zu einer Gruppe zusammengefasst werden. Diese verhält sich dann wie ein einzelnes Objekt. Man kann nach dem Gruppieren ganz einfach die gesamte Gruppe verschieben, ihre Farbe oder Konturdicke ändern oder sie auch verkleinern und vergrößern, wobei die Lagebeziehungen zwischen den gruppierten Objekten erhalten bleiben (also zum Beispiel ein Auge in einem Gesicht an der richtigen Stelle bleibt, egal ob man das Gesicht staucht, streckt, dreht, vergrößert oder verkleinert).
Klartext / Baumstruktur
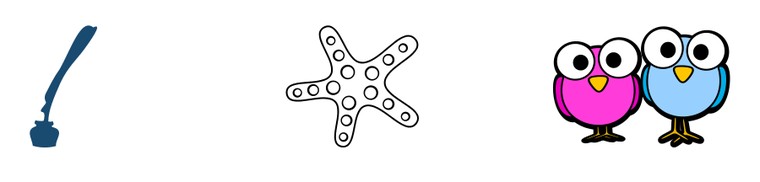
Und wie sieht nun ein SVG-Bild aus?
So:

In einem Texteditor sieht dasselbe Bild dann so aus:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
width="220.0025mm"
height="59.126568mm"
viewBox="0 0 779.53642 209.50359"
id="svg7274"
version="1.1">
<defs
id="defs7276" />
<metadata
id="metadata7279">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<rect
y="47.820282"
x="36.782753"
height="136.08252"
width="220.18613"
id="rect7282"
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#d13131;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:10.70800018;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate" />
<path
id="path7824"
d="M 317.06647,167.11643 506.16814,91.122301"
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#d13131;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:9.69747734;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate" />
<text
transform="matrix(0.93959655,-0.34228399,0.34228399,0.93959655,0,0)"
id="text7826"
y="235.93027"
x="256.07684"
style="color:#000000;font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:32.60264969px;line-height:124.00000095%;font-family:sans-serif;-inkscape-font-specification:sans-serif;text-indent:0;text-align:start;text-decoration:none;text-decoration-line:none;text-decoration-style:solid;text-decoration-color:#000000;letter-spacing:0px;word-spacing:0px;text-transform:none;direction:ltr;block-progression:tb;writing-mode:lr-tb;baseline-shift:baseline;text-anchor:start;white-space:normal;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:1;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
xml:space="preserve"><tspan
y="235.93027"
x="256.07684"
id="tspan7828">Hallo Welt!</tspan></text>
<g
transform="matrix(0.64174981,0,0,0.64174981,211.54347,86.739227)"
id="g4224">
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="M 720.23039,4.7571883 C 707.23938,-10.857893 694.59512,-12.251889 672.21503,-10.777193 597.44659,-5.8504603 661.31902,117.89378 714.58152,69.719145 730.04101,55.736409 740.15161,20.06241 720.23039,4.7571883 Z"
id="path3410" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="m 563.47436,-58.792552 c 9.4302,19.849058 29.95124,31.13 33.89319,50.8397923"
id="path4212" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="m 720.23039,-109.63234 c -5.48602,9.719707 -21.95856,46.243017 -24.00768,56.488655"
id="path4214" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="M 756.94801,-3.7161103 C 775.83322,-9.689161 788.6287,-22.074924 807.7878,-22.074924"
id="path4216" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="m 771.07018,62.658062 c 11.27044,24.205292 33.073,44.666748 46.60314,64.961958"
id="path4218" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="M 617.13859,73.955794 C 596.85355,85.070623 582.34024,102.84463 559.23771,112.08564"
id="path4220" />
<path
style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#ffe42f;stroke-width:20;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;marker-start:none;marker-mid:none;marker-end:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="m 691.98606,105.02456 c 2.80461,20.11334 0,40.30074 0,60.7253"
id="path4222" />
</g>
</svg>
Allen, die schon einmal den Quelltext einer Webseite gesehen haben, dürfte die Struktur der Datei bekannt vorkommen - was daran liegt, dass HTML und SVG beide auf XML basieren. Das ist eine Auszeichnungssprache, die eine baumartige Struktur aufweist (ineinander verschachtelte Elemente) und bei der jedes Element mit <dings> anfängt und mit </dings> wieder aufhört – oder auch einfach nur aussieht wie <dings lange-Liste-mit-Eigenschaften />, wenn es keinen weiteren Inhalt, sondern nur Eigenschaften hat.
Der Vorteil an einem solchen Format ist, dass es sowohl von einem Computer als auch von einem Menschen einigermaßen gut gelesen werden kann (man sollte jedoch etwas Englisch können). Es kann leicht mit verschiedenen Programmen automatisiert bearbeitet werden, so dass z.B. das Austauschen von Namen in Besucherausweisen oder von Zahlen auf Eintrittskarten mit einem kurzen Programm schnell gemacht ist. Es gibt viele kleine Hilfsprogramme, die einen bei einer solchen Aufgabe unterstützen können.
Auch kann man problemlos per Hand kleine Änderungen in der Datei vornehmen, zum Beispiel, um Animationen daraus zu erstellen.
Die meisten Leute möchten ihre Zeichnungen aber wohl doch lieber mit der Maus oder dem Grafiktablett bearbeiten, so dass sie sofort sehen, wie sich das Bild verändert - und dafür gibt es dann Inkscape ;)
Beispiele
Damit der Leser einen Eindruck davon bekommt, was für eine Art von Bildern man mit Inkscape zeichnen kann, sind hier einige Beispiele. Wer mehr davon sehen möchte, sollte sich unbedingt die Galerie mit Bildern von Inkscape-Nutzern auf der Inkscape-Webseite ansehen und in die Openclipart Library hineinschnuppern. Gerade letztere ist auch eine sehr schöne Möglichkeit, von anderen Nutzern zu lernen, indem man das Bild herunterlädt und in Inkscape ‘seziert’, um zu sehen, wie bestimmte Effekte erreicht werden können.
Einfache Objekte

Buttons und Icons mit Farbverläufen

Komplexe Zeichnungen mit zum Teil natürlich wirkenden Schattierungen

Vektorisierte Zeichnungen, die nun unbegrenzt vergrößert werden können

Animationen
Mit Anwendungen wie sozi, Inkscape-Erweiterungen wie JessyInk oder verschiedenen JavaScript-Bibliotheken können Animationen oder Präsentationen erzeugt werden, die man sich im Webbrowser anschauen kann. Auch die Markup-Sprachen CSS oder SMIL können zum Animieren von SVG-Bildern verwendet werden.
Eine Einführung zum Thema gibt es auf der Inkscape-Webseite.
Ein paar Testbeispiele ohne tieferen Sinn:
- Animation vom Titel dieser Webseite
- Weltreise
- Appendizitis (Linksklick spielt vorwärts, Rechtsklick rückwärts ab)
Plotter, Schneidemaschinen & Co
Viele Leute nutzen Inkscape gar nicht so sehr zum Erstellen von hübschen Grafiken, sondern um damit physische Gegenstände zu fräsen, automatisch auszuschneiden, zu bemalen etc. So kann man Inkscape (mittels Erweiterungen) unter anderem auch dazu verwenden, Folienschneidemaschinen anzusteuern oder Holzdekore mit einem Laser einzubrennen. Auch zum Eierbemalen eignet es sich hervorragend ;-)
Und geht es jetzt endlich los?
In diesem Artikel wurden die Grundlagen zum Verständnis von Vektorzeichnungen gelegt. Diese helfen dabei, sich bei der Arbeit in Inkscape nicht von den Unterschieden zur gewohnten Rastergrafik / Fotobearbeitung verwirren zu lassen.
Als nächstes sollte Inkscape installiert werden. Die aktuelle Version kann kostenlos für Windows und Mac OS von der Inkscape-Webseite heruntergeladen werden. Für Linux-Distributionen gibt es auf der Webseite den Quellcode, und auf Launchpad ein ppa für Ubuntu und seine Derivate. Wer unter Linux nicht selbst kompilieren oder das ppa verwenden kann/möchte, sollte das Paket, das von seiner Distribution zur Verfügung gestellt wird, verwenden. Es sind auch distributionsunabhängige Formate wie AppImage, Snap und Flatpak verfügbar.
Hinweis:
Sollten bei der Installation Probleme auftreten, so sollte man zunächst noch einmal ganz genau die Anweisungen auf der Download-Seite lesen. Falls dieses nicht ausreicht und auch eine Web-Suche keine nützlichen Hinweise bringt, kann man im Inkscape-Forum, oder im [Chat](https://chat.inkscape.org um Hilfe bitten.
Nach der Installation sehen wir uns dann hoffentlich wieder zu Teil II: Praxis!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

1 Comment ⚓
Godela ⚓
Wed 17 June 2020Fantastische Einführung! So leicht gemacht … und doch kompakt mit so vielen wertvollen Infos. Bin begeistert und mache gleich weiter mit Teil II. Ich brauche SVG-Grafiken in Zukunft beruflich - eine bessere Einführung konnte ich mir nicht wünschen! Vielen, vielen Dank!