Inkscape für Einsteiger – Teil II: Praxis

Dies ist der zweite Teil des Inkscape-Workshops für Einsteiger. Solltest Du Dir unter den Begriffen “Vektorgrafik”, “SVG”, “Open Source”, “Pfad” und “Community” noch nichts vorstellen können, so schau Dir besser zunächst Teil I des Workshops an, um etwas über die Grundprinzipien von Vektorgrafiken zu erfahren.
Dieser Teil des Workshops ist zum Mitmachen – daher lade Dir jetzt zuerst die Workshop-Datei herunter und öffne sie mit Inkscape. Lass auch Dein Browserfenster geöffnet und wechsle zwischen beiden Anwendungen hin- und her.
Hier im Browser kannst Du die Erklärungen lesen und Dir Animationen angucken, und in Inkscape kannst Du das Gelernte sofort ausprobieren.
Das Tutorial ist ziemlich lang und enthält eine riesige Menge von Informationen. Wenn Du zwischendrin eine Pause brauchst, dann nimm sie Dir und komm später einfach wieder hierher zurück. Ich habe auch nicht alles an einem Tag geschrieben (oder gar gelernt) ;-)
Hinweise zu den Bildern:
In den Bildschirmfotos und Animationen für diesen Artikel sehen die Icons anders aus als die Standard-Icons, die mit Inkscape installiert werden. Ihre Position ist jedoch dieselbe, und oft ist der einzige Unterschied die Farbe. Daran kannst Du sehen, dass es mit Inkscape sogar möglich ist, die Icons so zu verändern wie es einem gefällt – denn es handelt sich dabei auch nur um eine SVG-Datei!
Die Farben sehen im echten Inkscape auch nicht so aus! Damit die Dateien nicht viel zu riesig werden, wurde die Anzahl der Farben für die “Animationen” reduziert. Bei Dir wirst Du wahrscheinlich auch nicht dieselben Farbverläufe und Schriftarten in den Listen haben wie in den Bildern.
Wenn Du auf die Bilder klickst, kannst Du sie Dir in groß anschauen - falls Du kein Javascript benutzt, kommst Du mit mit der Rückwärts-Funktion Deines Browsers zurück.
Das Inkscape-Fenster
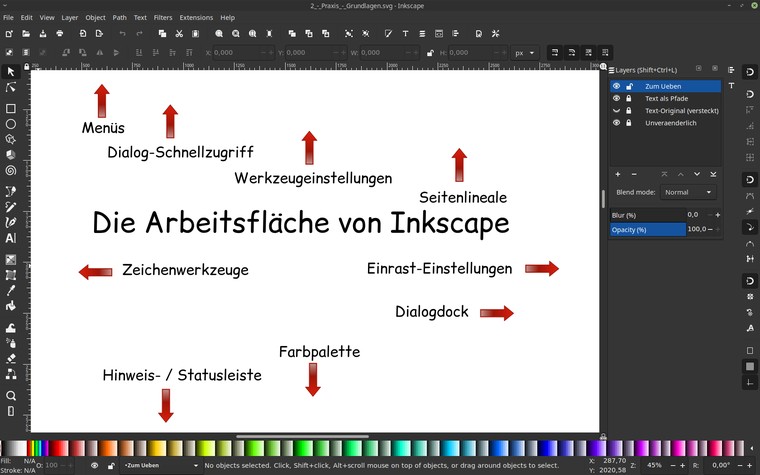
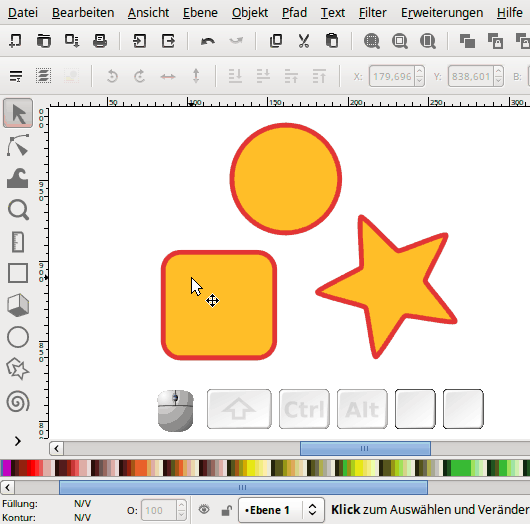
Nach dem Öffnen der Datei solltest Du in etwa dieses Bild sehen (minus die gedockten Dialoge rechts, denn Du hast noch keine geöffnet):

In der Mitte des Bildschirms liegt die Zeichenfläche. Dort kannst Du Dich kreativ austoben und die meisten Dinge mit der Maus erledigen. Im Zentrum der Zeichenfläche liegt die Dokumentseite, die durch einen schmalen dunklen Rahmen von der übrigen Zeichenfläche abgegrenzt ist. In unserem Übungsdokument ist diese Seite sehr lang, so dass Du ihre Ränder wahrscheinlich nicht auf Anhieb sehen kannst.
Rechts und unterhalb der Zeichenfläche liegen noch die Scrollleisten, mit denen man schnell hin- und herscrollen kann. Oben und links an der Zeichenfläche sind die Seitenlineale, an denen Du ganz grob Abstände peilen kannst, und die zum Erzeugen von Hilfslinien benutzt werden können.
Klicke einmal auf ein Lineal und ziehe dann die Maus mit gedrückter Maustaste in Richtung Zeichenfläche. Du hast gerade Deine erste Hilfslinie erzeugt ;-) – wenn Du sie wieder loswerden willst, zieh sie einfach auf das Lineal zurück.
Ganz oben im Fenster befinden sich die Menüs, über die man eine riesige Menge an Funktionen und Dialogen aufrufen kann. Schau Dich in Ruhe um, um einen groben Eindruck davon zu bekommen, was für Möglichkeiten Inkscape Dir bietet. Keine Angst, auch wenn es auf den ersten Blick verwirrend wirken mag!
Die Grundfunktionen in Inkscape sind leicht zu merken und zu benutzen, und am Anfang wirst Du auf die meisten Extra-Funktionen gut verzichten können. Andererseits ist es gut, zumindest zu wissen, dass es sie gibt, falls man sie doch einmal benötigen sollte.
Unter den Menüs befindet sich die Leiste für den Dialog-Schnellzugriff. Abhängig von Deinem Bildschirmformat kann diese Leiste auch senkrecht auf der rechten Seite des Inkscape-Fensters zu finden sein. Von hier aus kannst Du alle wichtigen Dialoge – z.B. den zum Speichern, den für Texteigenschaften oder den für das Verändern von Füllung und Kontur – erreichen. Außerdem befinden sich hier die Schaltflächen zum Rückgängig-Machen und Gruppieren. Zeige mit dem Mauszeiger auf die einzelnen Schaltflächen und lies die Tooltips, um zu erfahren, was ihre Funktion ist.
Direkt oberhalb der Zeichenfläche liegt die Leiste für die Werkzeugeinstellungen. Diese verändert sich, je nachdem, welches Werkzeug gerade aktiviert ist. Auch hier gibt es überall Tooltips beim Daraufzeigen mit der Maus. Probier es aus!
Links siehst Du die Werkzeugleiste. Dort kannst Du auswählen, ob Du z.B. ein Rechteck, einen Kreis oder doch lieber einen Pfad zeichnen möchtest. Wenn Du alle Tooltips dort gelesen hast, komm wieder zum Tutorial hier zurück.
Ganz am unteren Fensterrand ist die Statusleiste. Hier werden Dir verschiedene Informationen angezeigt, die im Moment wichtig sein könnten. Zum Beispiel kannst Du hier sehen, in welcher Ebene Du Dich gerade befindest, an welcher Position der Mauszeiger gerade ist, welche Füllungs- und Konturfarbe ein gerade ausgewähltes Objekt hat und vor allem bekommst Du immer aktuelle Hinweise zum gerade ausgewählten Objekttyp, der Anzahl gewählter Objekte, oder zur Verwendung des aktiven Werkzeugs. Auch, wenn etwas nicht so funktioniert wie erwartet, solltest Du immer zuerst in die Statusleiste schauen. Oftmals gibt sie wertvolle Hinweise, die Dir helfen können, die Ursache zu finden.
Oberhalb der Statusleiste befindet sich die Farbpalette. Mit einem Klick auf ein Farbfeld in der Palette kann man die Füllfarbe des gewählten Objektes ändern.
Ganz rechts im Fenster liegt die Leiste für die Einrasteinstellungen. Am Anfang wirst Du diese noch nicht benötigen – das Einrasten stört vielleicht sogar eher, weil man damit Objekte nicht ganz frei verschieben kann. Sie springen dann nämlich oft zur nächstmöglichen Einraststelle. Falls bei Dir, so wie im Bildschirmfoto, der oberste Knopf heruntergedrückt ist, klicke einmal darauf, um das Einrasten abzuschalten. Fahre nun mit der Maus die einzelnen Knöpfe ab, und schau Dir an, was die Tooltips sagen.
Links neben der Einrastleiste ist der Bereich, in dem sich Dialoge andocken lassen. Falls ein Dialog mal nicht aufgeht, schau zuerst hier nach. Es könnte sein, dass er mit einem Klick auf das kleine Dreieck minimiert wurde, und in der Dockleiste nur als kleines Icon zu sehen ist (wie im Bildschirmfoto, die beiden kleinen Icons oben neben dem Ebenendialog).
Sich im Dokument bewegen
Scrollen
Zum Verschieben der Zeichenfläche gibt es eine ganze Reihe von Möglichkeiten.
Du kannst:
- die Scrollleisten verwenden
- am Mausrad drehen (mit
Shiftseitwärts scrollen) Strgund diePfeiltastendrücken- die
Leertastefesthalten und die Maus verschieben - das Mausrad drücken, festhalten und die Maus verschieben
Probiere einmal alle Varianten durch – vielleicht weißt Du ja jetzt schon, welche Deine Lieblingsmethode wird?
Zoomen
Auch zum Einstellen der Vergrößerung gibt es wieder mehrere Wege:
Strgfesthalten und am Mausrad drehen- das Zoomwerkzeug aus der Werkzeugleiste links verwenden (lies die Statusleisten-Infos!)
- ganz rechts unten in der Ecke den Zoomfaktor direkt eingeben, mit den kleinen Pfeilen verändern oder am Mausrad drehen, während sich der Mauszeiger über dem Zahlenfeld befindet.
- Die Ziffern im Ziffernblock zoomen auf festgelegte Werte, so zoomt z.B. die
5auf die Seite, die4auf die gesamte Zeichnung und die3auf das ausgewählte Objekt. - Während man die Taste
qgedrückt hält, wird der aktuelle Ausschnitt auf das Doppelte vergrößert oder, wenn ein Objekt ausgewählt ist, auf das Objekt gezoomt.
Wenn Du alle ausprobiert hast - und auch einmal ganz nah an das rote Rechteck herangezoomt hast, darfst Du weitermachen ;-)
Ich zoome übrigens fast immer mit der ersten Variante, weil das nicht nur in Inkscape so funktioniert, sondern auch in meinem Browser und in anderen Grafikprogrammen.
Welche wirst Du verwenden?
Die Werkzeuge
Nachdem wir uns jetzt in der Zeichnung bewegen können, ist es endlich Zeit, die Werkzeuge auszuprobieren und Dinge in der Zeichnung zu verändern.
Dafür habe ich in der Datei alles so vorbereitet, dass die wichtigen Dinge (Text und Hintergrundbilder) nicht verändert werden können (sie sind gesperrt), aber schon einige Beispielobjekte vorhanden sind, mit denen herumprobiert werden kann.
Es werden in diesem Einsteiger-Workshop längst nicht alle Werkzeuge vorgestellt – aber mit dieser Auswahl wirst Du problemlos ansehnliche Zeichnungen machen können.
Kehre jetzt mittels Scrollen und Zoomen zum Abschnitt Auswahl- / Verschiebewerkzeug in der Workshopdatei zurück. Lies danach den entsprechenden Abschnitt hier und probiere die erwähnten Funktionen danach selbst aus. Komm dann wieder hierher zurück – und immer so weiter, bis Du eine Pause brauchst oder alles ausprobiert hast.
Glaube ja nicht, dass es ausreicht, einfach nur alles durchzulesen und die hübschen bewegten Bilder anzugucken ;-) Dabei lernst Du nur halb soviel (und es macht auch noch viel weniger Spaß…)!
Nur durch Ausprobieren erfährst Du, welche der angebotenen Möglichkeiten für Dich nützlich sind, und es prägt sich auch alles viel besser ein.
Auf geht’s!
Das Auswahlwerkzeug

Mit dem Auswahlwerkzeug lassen sich Objekte auswählen (klar ;-) ). Shift festhalten, um weitere Objekte zur Auswahl hinzuzufügen.
Außerdem kann man sie damit:
- verschieben,
- ihre Größe ändern (
Strgfesthalten, um das Seitenverhältnis beizubehalten), - scheren und
- drehen (wenn man
Strgdabei festhält, wird schrittweise um voreingestellte 15° gedreht).
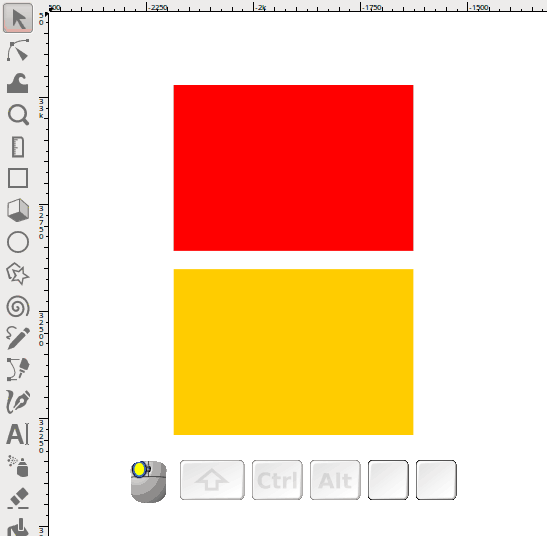
Verschiebe, drehe und vergrößere das rote Rechteck jetzt jeweils so, dass es in den gestrichelten Rahmen passt. In den Drehmodus gelangst Du, indem Du einfach ein zweites Mal auf ein ausgewähltes Objekt klickst. Probiere auch aus, es so zu vergrößern, dass dabei das Seitenverhältnis erhalten bleibt.
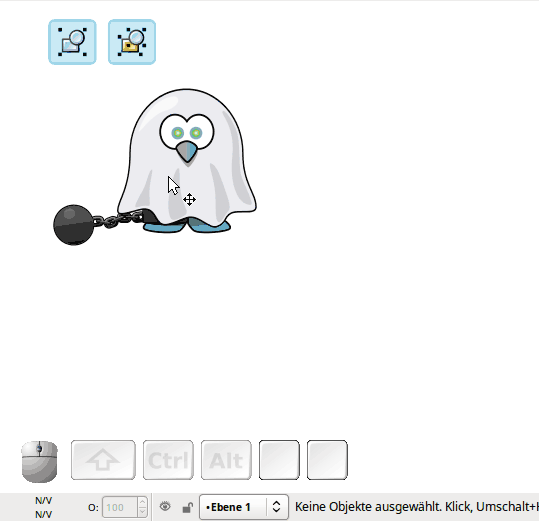
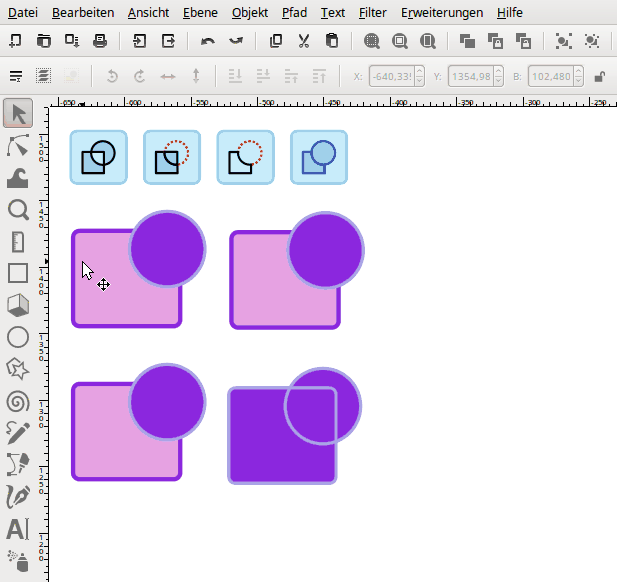
Das Knotenwerkzeug

Mit dem Knotenwerkzeug kannst Du Pfade bearbeiten. Klicke damit auf das obere Rechteck, um es auszuwählen. Ziehe jetzt am unteren rechten Knoten, um das Rechteck an die gestrichelte Form anzupassen.
Ziehe an einer der Verbindungslinien (einem Pfadsegment) zwischen zwei Knoten im mittleren Rechteck, um sie zu verformen. Probiere auch, an den beiden Anfassern eines Knotens zu ziehen, um das Pfadsegment zu verformen (diese sind bei ganz geraden Pfadsegmenten zunächst nicht sichtbar, ziehe einfach kurz am Pfadsegment, um sie ‘hervorzuzaubern’.).
Probiere jetzt am letzten Rechteck die automatische Abrundung aus. Dazu wähle alle Knoten aus, indem Du mit der Maus ein Auswahlrechteck darüber ziehst. Jetzt klicke auf die Schaltfläche Die gewählten Knoten automatisch abrunden in der Werkzeugleiste oben. Die Ecken sind jetzt abgerundet.
Das Rechteckwerkzeug

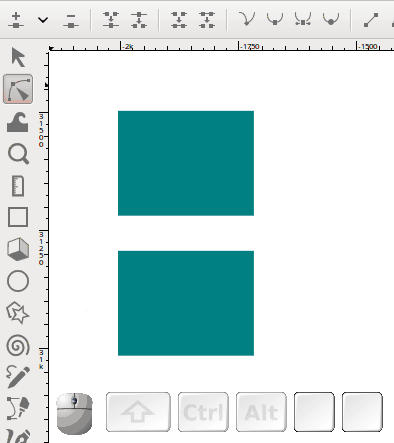
Mit dem Rechteckwerkzeug kannst Du Quadrate und Rechtecke, wahlweise mit abgerundeten Ecken, zeichnen. Klicke einfach damit auf die Zeichenfläche und ziehe ein Rechteck auf.
Wenn Du ein Quadrat zeichnen möchtest, halte beim Ziehen die Strg-Taste gedrückt und ziehe die Maus in etwa diagonaler Richtung.
Weitere, ganzzahlige Seitenverhältnisse erhältst Du, wenn Du mit gedrückter Strg-Taste einfach weiter ziehst und dabei die Zugrichtung variierst. Achte auf die Statusleiste – dort wird das Seitenverhältnis angezeigt!
Um die Ecken abzurunden, ziehe am kleinen Kreis in der oberen rechten Ecke des Rechtecks. Es erscheint jetzt noch ein weiterer kreisförmiger Anfasser. Wenn Du an dem ziehst, wird die Ecke ungleichmäßig abgerundet.
Die Rundungen können mit Hilfe der Schaltfläche ganz rechts in den Werkzeugeinstellungen des Rechteckwerkzeugs auch wieder entfernt werden.
Mit den quadratischen Anfassern lässt sich die Größe ändern.
Das Ellipsenwerkzeug

Das Ellipsenwerkzeug erzeugt Kreise, Ellipsen, Kreisbögen und Kreissegmente. Es funktioniert dabei fast genauso wie das Rechteckwerkzeug.
Fülle nun die drei gestrichelten Formen mit Ellipsen und einem Kreis. Denk an die Statusleiste!
Um Kreissegmente und Kreisbögen zu erzeugen, ziehe an den runden Anfassern. Achte auf den Unterschied dazwischen, was passiert, wenn Du dabei die Maus innerhalb oder außerhalb der Ellipse ziehst!
Mit dem Knopf ganz rechts in den Werkzeugeinstellungen des Ellipsenwerkzeugs kannst Du ein Segment oder einen Bogen auch wieder zu einem geschlossenen Kreis bzw. einer geschlossenen Ellipse machen.
Die quadratischen Anfasser ändern auch hier die Größe.
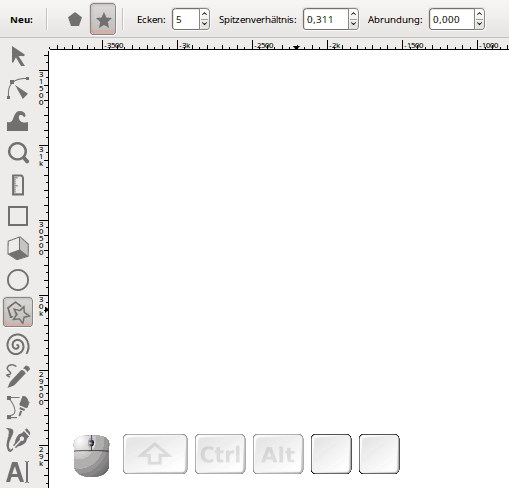
Sterne und Polygone

Das Sternwerkzeug macht vor allem eins: Spaß :-)
Oben in der Werkzeugleiste kannst Du wählen, ob Du einen Stern oder ein regelmäßiges Vieleck zeichnen möchtest. Mit diesen Schaltflächen kannst Du auch Sterne in Vielecke und wieder zurück verwandeln.
Die Zahl der Ecken bzw. Spitzen lässt sich auch dort einstellen.
Spiele ein wenig damit herum - und ziehe an allen Anfassern, die es gibt, um zu sehen, was passiert! Wenn Du es schaffst, das ganz rechte Modell nachzuzeichnen, bekommst Du einen Extra-Bonuspunkt von mir ;-)
Bézier-Kurven und Linien

Mit dem Bézier-Werkzeug kannst Du sehr genau Pfade zeichnen (also beliebige Formen - genaugenommen bestehen diese aus Bézier-Kurven). Wenn Du einfach nur damit auf die Zeichenfläche klickst, erzeugst Du einen Knoten. Ein zweiter Klick erzeugt einen neuen Knoten und eine gerade Linie dazwischen. Probier es aus! Ein Rechtsklick beendet den Pfad. Wenn Du wieder auf den Anfangsknoten klickst, schließt Du den Pfad damit.
Wenn Du nur senkrechte oder waagerechte Linien zeichnen möchtest, kannst Du das oben in der Werkzeugleiste auswählen.
Du kannst auch mal ausprobieren, was passiert wenn Du statt zweier einzelner Klicks die Maus gedrückt hältst und ziehst und erst dann klickst (nimm nicht den ‘waagerecht/senkrecht’-Modus dafür, sondern den ersten, normalen!). Ich finde dieses Verhalten etwas schwierig zu kontrollieren, aber vielleicht macht es Dir ja Spaß!
Und was ist mit dem zweiten Knopf in der Werkzeugleiste? Erstelle doch mal einen Spiralpfad!
Alle erzeugten Pfade kannst Du nach dem Abschluss mit einem Rechtsklick beliebig mit dem Knotenwerkzeug bearbeiten.
Auswahl-, Bézier- und Knotenwerkzeug zusammen sind wohl die drei wichtigsten Werkzeuge, wenn man eine richtige Zeichnung machen möchte. Daher merke Dir unbedingt auch die Tastaturkürzel für diese Werkzeuge: s, b und n. Gar nicht so schwierig, oder?
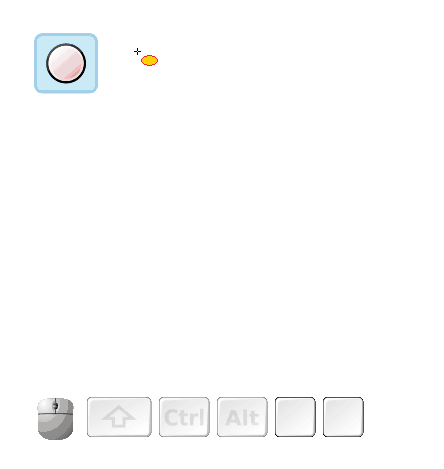
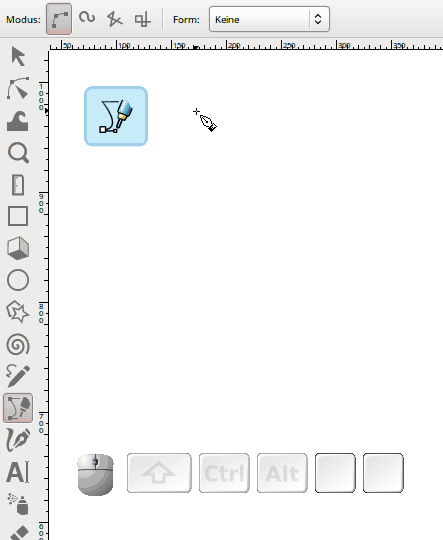
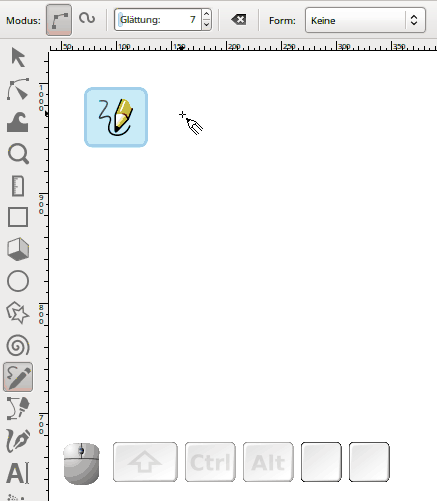
Freihandwerkzeug

Das Freihandwerkzeug zeichnet ebenfalls Pfade. Es lässt sich am besten mit einem Grafiktablett verwenden. Wenn man eine Maus benutzt, sollte man in der Werkzeugleiste die Glättung etwas höher setzen, damit die Zeichnung weniger ‘krakelig’ aussieht. Klicken und Ziehen zum Zeichnen – das ist schon alles :-)
Spiele einmal mit verschiedenen Glättungswerten herum, um zu sehen, was sie bewirken.
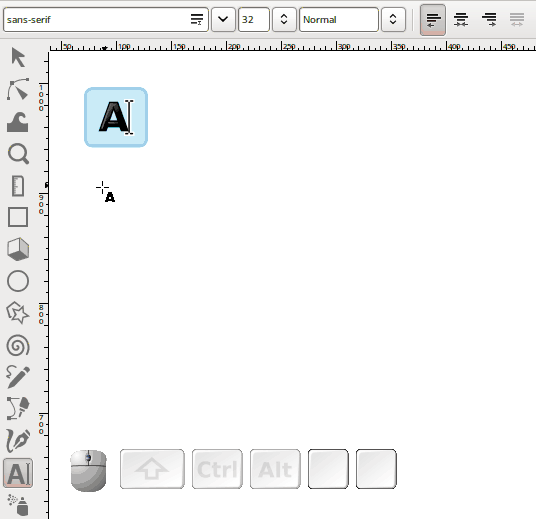
Textwerkzeug

Mit dem Textwerkzeug kannst Du – na was wohl? – Texte schreiben! Aber Achtung: es kann verschiedene Arten von Texten erzeugen.
Einfache Texte erstellst Du, indem Du auf die Zeichenfläche klickst und dann lostippst.
Fließtext kannst Du erzeugen, indem Du mit dem Textwerkzeug klickst und ziehst.
Spaltentext entsteht, wenn am kleinen karo-förmigen Anfasser am Ende eines einfachen Textes ziehst.
Die Schriftart und Schriftgröße kannst Du oben in der Werkzeugleiste einstellen (das funktioniert nur, wenn bereits ein Textobjekt ausgewählt ist).
Schreib doch mal was :-)
Wichtige Techniken
Hinweis:
Alle diese Techniken funktionieren immer, wenn das Auswahlwerkzeug aktiviert ist.
Mit anderen Werkzeugen passiert teilweise gar nichts, teilweise auch etwas anderes.
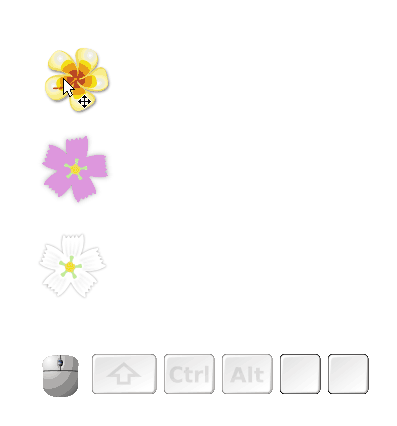
Kopieren, Stempeln, Duplizieren

Kopieren geht in Inkscape, wie auch sonst überall, mit Strg + C, Einfügen wie gewohnt mit Strg + V.
Daneben gibt es noch das Duplizieren. Wähle ein Objekt und drücke Strg + D. Du siehst keinen Unterschied? Das liegt daran, dass das duplizierte Objekt genau über dem Originalobjekt liegt. Ziehe es einfach mit der Maus ein bisschen weg, dann siehst Du auch das erste Objekt wieder.
Stempeln ist eine lustige Funktion, mit der Du ganz schnell überall Kopien eines Objektes hinstempeln kannst. Halte das Objekt mit der Maus fest, und drücke die Leertaste, um an der aktuellen Stelle eine Kopie ‘fallenzulassen’. Bewege das Original mit der Maus ein wenig und drücke erneut die Leertaste.
Objekte löschen
Wenn Du ein Objekt wieder loswerden willst, wähle es aus und benutze entweder die Rücktaste, die Entfernen-Taste oder drücke Strg + X. Auch im Rechtsklick-Menü (‘Kontextmenü’) gibt es einen Menüpunkt zum Löschen des Objektes.
Eigenschaften übertragen

Diese Funktion ist ungeheuer praktisch. Du solltest Dir daher das Tastaturkürzel gut merken! Wenn Du ein Objekt mit Strg + C kopiert hast, kannst Du ein anderes Objekt auswählen und dann nur die Eigenschaften (Farbe, Konturdicke, Schriftart, Schriftgröße,…) des ersten Objektes auf das zweite Objekt übertragen: drücke Strg + Shift + V.
Das grün-blau-gelbe Rechteck soll pink-grün werden. Na los!
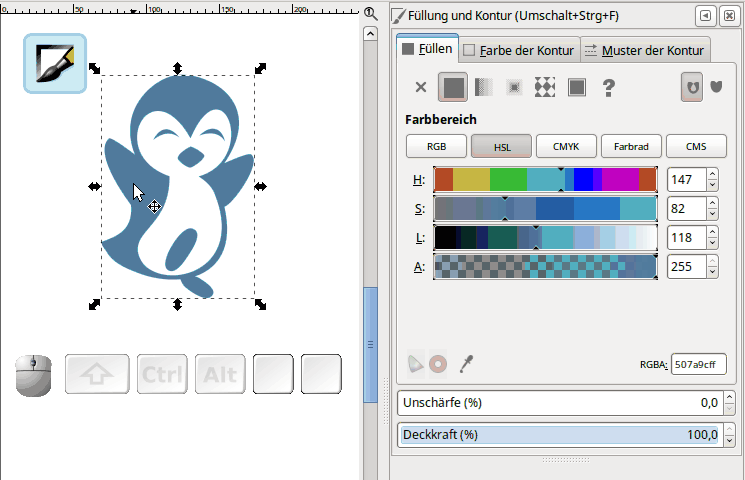
Farbe ändern, Kontur und Füllung bearbeiten
Zum Ändern der Füllfarbe kannst Du einfach auf die entsprechende Farbe in der Palette unten klicken, wenn Du ein Objekt ausgewählt hast. Die Farbe der Kontur kannst Du mittels Shift + Klick zuweisen.
Mach jetzt einfach mal den Kreis innen blau und außen orange!

Wenn Du eine Farbe genauer einstellen möchtest oder den Stil der Kontur verändern möchtest (Dicke, Strichlinien zu einfachen Linien), benutze hierfür den “Füllung und Kontur”-Dialog.
Öffne jetzt einmal den Dialog. Er ist langweilig grau, wenn Du nichts ausgewählt hast – wähle also auch ein Objekt aus!
Schau Dir ganz in Ruhe die drei Reiter an. Der erste ist für die Farbe/Art der Füllung, der zweite für die Farbe der Kontur, der dritte für den Konturstil. Lies die Tooltips.
Jetzt kannst Du die Füllfarbe des Kreises einstellen. Standardmäßig ist (glaube ich) der RGB-Farbregler ausgewählt – einfacher zu bedienen finde ich hier HSL oder das Farbrad. Probiere einfach mal aus, welcher Farbregler Deinen Gewohnheiten am besten entspricht.
Versuche dasselbe mit der Kontur.
Und jetzt schau doch mal, wie es aussieht, wenn Du die Kontur dicker machst (im dritten Reiter). Du kannst hier auch das Muster ändern - wie wäre es mit Punkten?
Objekte in Pfade verwandeln

Es gibt einige Dinge in Inkscape, die funktionieren nur mit Pfaden – z.B. manche Pfadeffekte oder Erweiterungen. Auch, wenn man ein Objekt auf eine Art verformen möchte, die nicht für den jeweiligen Objekttyp vorgesehen ist – z.B. um eine einzelne Sternzacke zu verkürzen, einen i-Punkt zu entfernen, oder die Seite eines Rechtecks zu krümmen, benötigt man dafür einen Pfad. Ein Text, ein Rechteck oder eine Ellipse sind aber leider keine Pfade, und so kann es vorkommen, dass man damit etwas tun möchte, aber nichts passiert…
In diesem Fall muss man das Objekt zuerst in einen Pfad umwandeln. Das bedeutet, dass man es danach nicht mehr “objekttypisch” bearbeiten kann, also z.B. kann man danach die Ecken eines Rechtecks nicht mehr einfach so runden, und in einem Text kann man auch nicht mehr schreiben.
Dafür kann man das Objekt nun mit dem Knotenwerkzeug bearbeiten, und so zum Beispiel alle Löcher aus den ‘O’s in einem Text entfernen – oder eben eine bestimmte Erweiterung oder andere Funktionalität verwenden, die gerne einen Pfad haben möchte, weil sie sonst nicht funktioniert.
Probiere dies doch mal mit einem Rechteck und einem Text aus. Versuche zunächst, beide mit dem Knotenwerkzeug zu bearbeiten. Dann wandle sie in Pfade um und probiere das gleiche nochmal. Jetzt kannst Du die Pfadsegmente und Knoten verschieben, wie es Dir gefällt!
Gruppen bilden und auflösen

Gruppen sind ungemein nützlich, aber sie können einen auch etwas verwirren. Wenn mehrere Objekte gruppiert sind, verhalten sie sich wie ein einziges Objekt. Man kann sie mit einem einfachen Klick nicht mehr einzeln auswählen, sondern bekommt immer nur die Gruppe zu fassen.
Dies kann man nutzen, um seine Zeichnung zu ordnen, oder auch, um die Lagebeziehung zwischen Objekten zu fixieren. Bei einem Gesicht könnte man z.B. nicht mehr versehentlich den Mund aus dem Gesicht heraus verschieben, wenn beide gruppiert sind, aber immer noch den gesamten Kopf verschieben oder drehen.
Auch, wenn man anfängt mit Transparenzen zu spielen, werden Gruppen richtig wichtig.
Schau in die Statusleiste, nachdem Du auf die rechte Gruppe von Rechtecken geklickt hast!
Löse die Gruppierung auf und gruppiere die Objekte erneut.
Was passiert, wenn Du auf eine Gruppe doppelklickst? (beachte das Ausklappmenü in der Statusleiste!)
Verlasse die Gruppe wieder, indem Du auf ein Objekt außerhalb der Gruppe klickst oder auf eine leere Stelle im Dokument doppelklickst (in der Animation wird das auch gezeigt, aber der Doppelklick ist leider nicht gut erkennbar, achte auch hier auf die Statusleiste).
Mit Strg + Klick kannst Du ein Objekt immer auswählen, egal ob es gruppiert ist oder nicht.
Anordnung verändern (Z-Ordnung, Stapelordnung)

Die Stapelordnung wurde schon in Teil I dieses Workshops erklärt. Jetzt erfährst Du, wie Du sie verändern kannst.
Eigentlich ist das auch ganz einfach: Wähle ein Objekt aus, und drücke dann auf Bild auf oder Bild ab oder verwende dafür die Stapel-Icons in der Werkzeugleiste des Auswahlwerkzeugs.
Stapele jetzt die Rechtecke um!
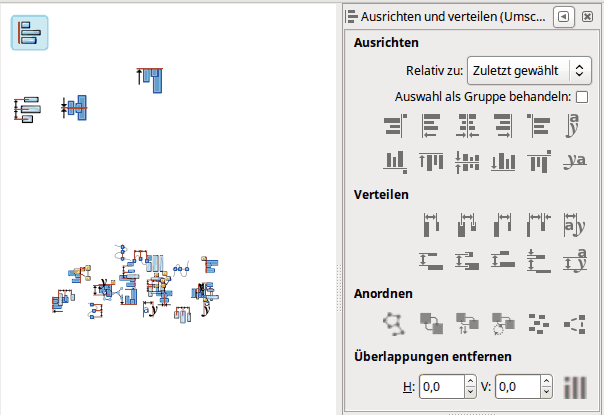
Ausrichten und Anordnen

Diesen Dialog wirst Du brauchen, wenn Du Objekte ordentlich aneinander ausrichten möchtest.
Öffne ihn jetzt und lies Dir die Tooltips durch. Beachte das Ausklappmenü oben. Dieses gibt an, welches Objekt an derselben Stelle bleiben soll wie zuvor, während alle anderen ausgewählten Objekte daran ausgerichtet werden.
Versuche jetzt, aus den verstreuten blauen Kästchen das Ausrufezeichen zu bauen (Tipp: vertikal zentrieren! Mehrere Objekte auswählen: Shift + Klick oder per Lassoauswahl).
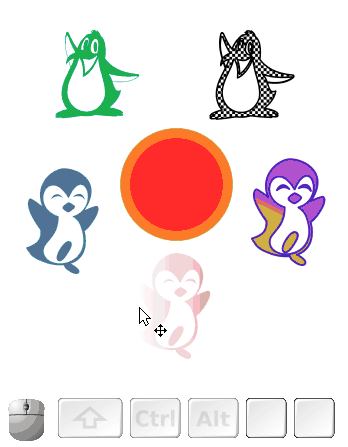
Boolesche Operationen
Aus mehreren ausgewählten Pfaden lassen sich mittels Boolescher Operationen auch neue Pfade erstellen. Dies funktioniert wie in der Mathematik: Pfad + Pfad = Neuer Pfad. Die ursprünglichen Pfade sind danach weg, stattdessen gibt es einen neuen Pfad (oder auch mehrere), der durch die Berechnung entstanden ist. Die Stapelordnung der Pfade bestimmt das Ergebnis.
Man kann hierbei aus mehreren Pfaden einen einzigen Pfad machen, oder auch aus einem Pfad wieder mehrere. Was genau welche Operation bewirkt, sieht man sich am besten direkt an, um es zu verstehen und gezielt anwenden zu können. Es ist auch im Moment gar nicht so wichtig, sich hier jedes Detail zu merken, sondern geht eher darum, dass Du weißt, dass es so etwas gibt. Im Zweifelsfall kannst Du es ja einfach ausprobieren – und ‘Unfälle’ mit der Rückgängig-Funktion wieder beseitigen. Du findest alle Operationen im zweiten Abschnitt des ‘Pfad’-Menüs.
Kombinieren

Beim Kombinieren bleiben alle Knoten und Pfadsegmente aller gewählten Pfade erhalten und werden Teil des neuen Pfades.
Vereinigen

Beim Vereinigen mit Strg + + (im gif sieht man leider nur, dass die Strg-Taste gedrückt wurde) wird der neue Pfad aus der gemeinsamen Außenlinie der gewählten Pfade gebildet.
Subtraktion

Subtraktion macht Löcher in der Form des oberen Pfades in den unten liegenden Pfad. Daher funktioniert dies (ohne Erweiterung) nur mit genau 2 ausgewählten Pfaden.
Überschneidung

Nach dem Anwenden von Überschneidung bleibt nur der Bereich erhalten, der von allen ausgewählten Pfaden überdeckt wird.
Exklusiv-Oder, Division, Pfad zerschneiden, Pfad zerlegen

Exklusiv-Oder erhält nur die Teile, die sich nicht überschneiden, Division zerschneidet einen Pfad entlang der Grenzlinien und erstellt dabei geschlossene Pfade, Pfad zerschneiden trennt den unteren Pfad an den Pfadüberschneidungen auf. Pfad zerlegen zerlegt einen Pfad in seine Unterpfade, so dass aus jedem Unterpfad ein neues Objekt wird. Die Tastaturkürzel funktionieren mit einer deutschen Tastatur leider nur eingeschränkt.
Speichern der Zeichnung
Wenn Du fertig bist, wirst Du wahrscheinlich Deine Zeichnung abspeichern wollen. Sofern auch nur die geringste Wahrscheinlichkeit besteht, dass Du die Zeichnung irgendwann einmal wieder mit Inkscape bearbeiten möchtest, speichere sie unbedingt als Inkscape SVG. In diesem Dateiformat bleiben alle Daten, die Inkscape braucht, um Dir das Bearbeiten so bequem wie möglich zu machen (Hilfslinien, Gitter, bearbeitbare Sterne und vieles mehr), erhalten.
Wenn Du ein Rasterbild exportieren musst, zum Beispiel, um es auf eine Webseite hochzuladen, die keine Vektorbilder akzeptiert, solltest Du **Datei ⯈ PNG-Bild exportieren**. Der Dialog, der sich jetzt öffnet, erlaubt es Dir, eine Menge an Einstellungen vorzunehmen. Meistens wirst Du jedoch nur den Reiter Seite oder den Reiter Auswahl benötigen, um entweder die gesamte Seite oder auch nur die ausgewählten Objekte zu exportieren. Dort kannst Du entweder die Größe des Bildes oder die Auflösung (mindestens 300dpi zum Drucken, besser 600) eingeben und wählen, wo Du Deine Datei speichern möchtest. Vergiss nicht, danach auf Exportieren zu klicken!
Inkscape exportiert nicht in das JPG-Format. Da JPG immer einen Qualitätsverlust bedeutet – stattdessen bekommt man Artefakte – wurde dies ganz bewusst so von den Inkscape-Entwicklern programmiert.
Tipp:
Inkscape hat auch eine Autospeichern-Funktion, die in regelmäßigen Abständen eine Kopie Deiner Zeichnung abspeichert. Nutze sie! In seltenen Fällen kann das Program abstürzen, ohne eine Sicherheitskopie zu machen, und wenn Du zuvor an etwas wirklich Wichtigem gearbeitet hast, können Dir die automatischen Sicherungen ‘das Leben retten’ ;-)
(Aktivieren unter Bearbeiten ⯈ Einstellungen ⯈ Eingabe/Ausgabe ⯈ Automatische Sicherung)
Wo gibt es mehr Informationen?
Ein guter Tipp ist die offizielle Inkscape-Webseite. Dort gibt es nicht nur eine FAQ, eine Tastaturkürzel-Referenz, Links zu den Handbüchern und die aktuellen Neuigkeiten rund um das Inkscape-Projekt, sondern auch jede Menge Links zu Nutzerforen, zum Chat, zur Mailingliste und zu verschiedensten Tutorials.
Auch auf Mastodon, Facebook, Twitter, Instagram und in anderen sozialen Netzwerken findest Du ebenfalls viele Leute, die sich mit Inkscape auskennen.
Während die Webseite selbst nahezu vollständig auf Deutsch übersetzt ist, braucht man für die meisten von dort verlinkten Ressourcen (außer dem deutschsprachigen Inkscape-Forum und dem deutschsprachigen Inskcape-Chat) gute Englischkenntnisse.
Einige Bücher zu Inkscape sind auf Deutsch erschienen, und in verschiedenen Orten werden auch immer wieder Live-Workshops zu Inkscape veranstaltet. Auch ich biete regelmäßig (unter anderem auf den Kieler Open Source und Linux Tagen) Inkscape-Workshops an.
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

6 Comments ⚓
hammax ⚓
Tue 12 April 2016Hallo Maren Hachmann,
..ich stelle gerade fest, dass sie jetzt auch Inkscape-Tutorials im “freies magazin” veröffentlichen. Erst vor kurzem hatte ich das “Vektorrascheln” für mich entdeckt.
Bislang gehörte der Inkskape-Lehrgang im “Fullcirclemagazin” zu meinen Wissensquellen. Ich bin verrenteter Entwicklungsingenieur aus dem Aerospacebereich.
Meine Werkzeuge waren CAD (Autocad und Catia), davor Zeichenbrett… Mein Hobby ist (zumindest im Winter) Heizung/Solar im eigenen Haus und die Verwendung von Steuerungen hierfür. Inzwischen ist die Technik hier soweit fortgeschritten, dass man mit Tabs / Displays / Programmen und am PC den Heizungshausl spielen kann.
Und da ist der Punkt, wo Inkscape in’s Spiel kommt. Für die erforderlichen png-Schemata oder -Bilder ist CAD zu aufwändig unflexibel und einfach nicht “schön” genug. Inkskape dagegen bietet alles vom Text über Farbverlauf bis zur Rohrleitung und Symbolsammlung. Es wird sogar von einem Steuerungshersteller empfohlen (Technische Alternative).
Leider ist es für viele Einsteiger oft zu mächtig und daher kompliziert. Man muss wie beim CAD jede Menge dazulernen. Umsomehr freut es mich, dass z.B. von ihnen deutschsprachige Tutorials bereitgestellt werden. Soweit zutreffend verlinke ich auch auf Vektorrascheln- und Inkskape-Beiträge in unserem Holzheizerforum. Jedenfals vielen Dank und machen sie bitte weiter
mfG hammax
Moini ⚓
Tue 12 April 2016Hallo hammax,
vielen Dank für das nette Feedback! Es freut mich sehr, zu lesen, dass die Tutorials für jemanden von Nutzen sind. Teil II wird voraussichtlich auch in der nächsten freiesMagazin-Ausgabe erscheinen.
Die Serie im Full Circle Magazine ist auch wirklich gut – Xav hat im inkscapeforum auch eine praktische Themenübersicht gepostet.
Viele Grüße + nochmals ein dickes Dankeschön für das Lob!
Anonym ⚓
Mon 18 April 2016Hallo Maren,
ich wollte nur mal eben ein Dankeschön für die tollen Inkscape-Tutorials rüberreichen. Durch die jüngste Ausgabe des freien Magazins wurde ich auf das Vektorrascheln aufmerksam. Das ist ja klasse! Ich arbeite zwar schon seit einigen Jahren mit Inkscape
(freizeitlich-künstlerische Betätigung aber auch für viele Illustrationen meiner Doktorarbeit in Chemie) und vorher mit LibO (bzw. damals noch OOo) Draw, jedoch entdeckte ich hier noch so viele praktische Neuigkeiten!
Danke und viele Grüße!
Alexandra ⚓
Wed 19 October 2016Hallo, ich wüsste gerne wie ich gestrichelte Linien in Inkscape erstelle, die mein Schneideplotter auch als solche schneidet. Sollen im Grunde zum Falzen helfen
Danke vorab,
Alexandra
Moini ⚓
Thu 20 October 2016Hallo Alexandra,
ja, das ist komisch.
In der englischen Inkscape-Version gibt es die Erweiterung ‘Modify Path -> Convert to dashes’. Die tut das, was Du willst. Wenn man die Sprache auf Deutsch wechselt, gibt es die Erweiterung nur in der Entwicklerversion, aber nicht in 0.91. Sie sollte eigentlich unter ‘Erweiterungen -> Pfad modifizieren -> Muster in einzelne Pfadabschnitte aufteilen’ zu finden sein.
Versuch mal, ob es hilft, wenn Du die Sprache kurzzeitig wechselst (zu finden unter Bearbeiten -> Einstellungen -> Benutzeroberfläche.
Viele Grüße, Maren
Alexandra ⚓
Fri 21 October 2016Hallo Maren,
vielen Dank für deine liebe Antwort. Und tatsächlich, wenn es auf Englisch umgestellt ist, dann gibt es die Funktion modify path und sie funktioniert sogar
Vielen lieben Dank Alexandra