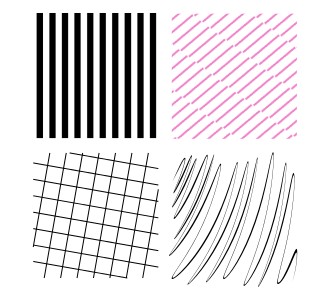
Schraffuren
Dieser Artikel ist der 2. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Farben 2” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.

Wenn man Objekte mit mehr oder weniger regelmäßigen Strichen versehen will, bietet Inkscape dafür eine Reihe an Möglichkeiten. Welche davon man einsetzen will, hängt nicht nur davon ab, wie es aussehen soll, sondern auch davon, was man mit dem Ergebnis vorhat.
Möchte man z.B. die Schraffur nur ausdrucken oder für eine Webgrafik verwenden, so tut es im einfachsten Fall eine Musterfüllung – wenn man die Schraffur aber eingravieren oder mit einem Plotter zeichnen möchte, braucht man schon richtige Pfade, denen der Gravierer/Plotter folgen kann.
Die Möglichkeiten
Voreingestelltes Strichmuster

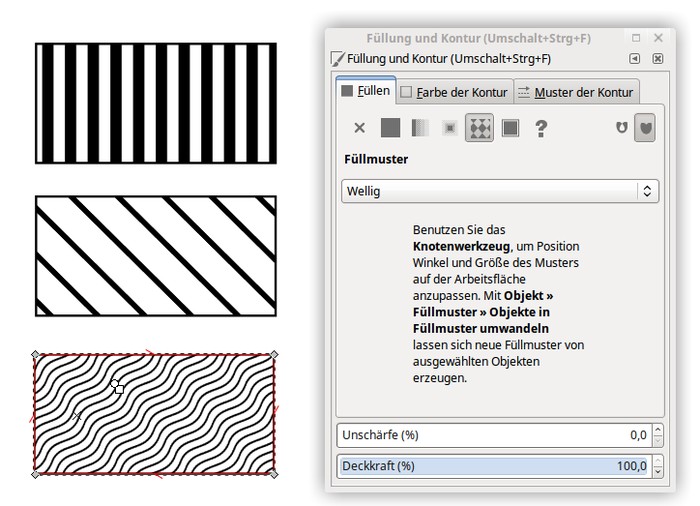
Die wohl einfachste Möglichkeit, eine Schraffur zur erstellen, ist es, einem Objekt einfach ein Füllmuster aus Strichen zu verpassen. Dazu muss man nur im Füllungsreiter des Füllung und Kontur-Dialogs die Schaltfläche für Muster wählen und dann aus der Ausklappliste ein Streifenmuster wählen. Über die Anfasser des Musters, die mit dem Knotenwerkzeug (Taste n) verschoben werden können, lassen sich der Winkel und die Größe des Musters danach einstellen.
Wenn Du sowas noch nie ausprobiert hast, dann ist jetzt genau der richtige Zeitpunkt dafür!
- Erstelle ein neues Objekt (z.B. ein Rechteck).
- Wähle im
Füllung und Kontur-Dialog für die FüllungMusteraus und suche eines mit Streifen aus. - Stelle jetzt über die Anfasser ein, wie dicht das Muster sein soll (quadratischer Anfasser) und welchen Winkel es haben soll (kreisförmiger Anfasser).
Eigenes Muster

Wenn man lieber seine eigenen Striche verwenden möchte (z.B. weil man Füllmuster eher schlecht umfärben kann, es sei denn, man möchte dafür auf einen Filter wie Farbe ⯈ Einfärben zurückgreifen), so kann man mit Inkscape auch eigene Füllmuster erstellen.
Dazu geht man wie folgt vor:
-
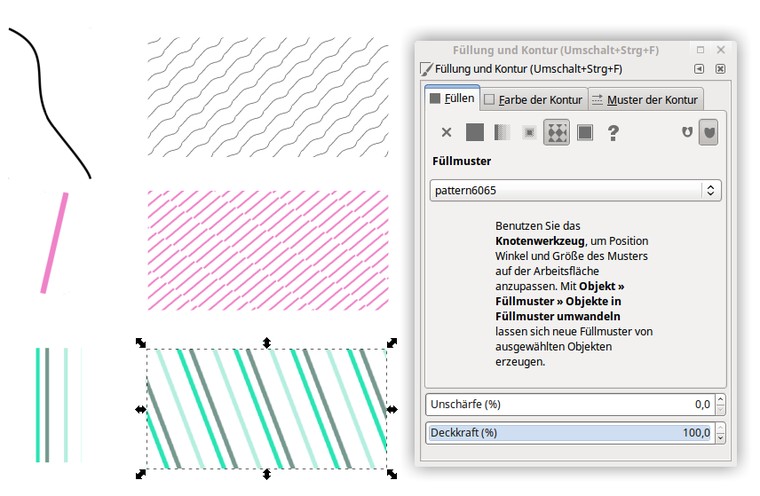
Man zeichnet einen Strich (einen Pfad mit einer Kontur, gerade oder gewellt – oder auch mehrere). Am schnellsten geht es mit einem schräg verlaufenden, einzelnen Pfad, da man dabei nicht so sehr auf korrekte Anordnung und Abstände zu achten braucht (allerdings ist das Muster dann auch nicht durchgehend sondern unterbrochen).
Wenn man eine durchgehende Schraffur braucht, oder mehrere, unterschiedliche Pfade verwenden will, ist es wahrscheinlich besser, diese senkrecht zu zeichnen, und noch ein umgebendes Rechteck (ohne Füllung und Kontur) hinzuzufügen, um den Abstand des ersten Strichs vom letzten Strich im späteren Muster frei bestimmen zu können (ohne wäre der Abstand 0 – das Muster würde sich sofort nach dem letzten Objekt wiederholen).
-
Falls man mehrere Objekte in seinem Muster hat, kann man diese jetzt gruppieren (
Strg+G) - Mit
Objekt ⯈ Muster ⯈ Objekte in Füllmuster umwandelnerzeugt man aus dem vorher ausgewählten Objekt ein Rechteck, das mit dem neuen Muster gefüllt ist. Das Ursprungsobjekt ist danach weg, dies sollte man also ggf. vorher duplizieren, wenn man verschiedene Optionen miteinander vergleichen möchte. - Das neue Muster ist jetzt in der Ausklappliste für Füllmuster unter einem so wohlklingenden Namen wie
pattern1234verfügbar. Es kann auch perStrg+Cvom neuen Rechteck kopiert und perStrg+Shift+Vauf ein anderes Objekt übertragen werden.
Hinweis:
Neue Füllmuster werden nur im Dokument selbst gespeichert. Sie stehen nicht automatisch überall zur Verfügung. Möchte man sich dauerhaft neue Muster zulegen, so kann man dafür entweder eine Vorlagendatei erstellen, in der die Muster gespeichert sind, oder man bearbeitet die Datei patterns.svg und fügt dort neue Muster zu den Inkscape-eigenen hinzu.
Nutze die Gelegenheit und baue doch jetzt mal in der Datei Dein eigenes Muster! Du kannst auch ein bereits existierendes Muster ‘untersuchen’, indem Du es mittels Objekt ⯈ Muster ⯈ Füllmuster in Objekte umwandeln in seine Ursprungsbestandteile verwandelst.
Tipp:
Wenn Du erst einmal schauen möchtest, wie Dein neues Muster wirkt, und es noch weiter anpassen willst, kannst Du die Gruppe auch klonen, bevor Du dann den Klon in ein Füllmuster umwandelst.
Jetzt kannst Du Dein Muster bearbeiten (z.B. die Farbe ändern). Gemusterte Objekte passen sich automatisch an, jedoch muss diese Anpassung in Inkscape 1.0.2 jeweils angestoßen werden, indem man kurz den Zoom auf die Zeichnung ändert oder das gemusterte Objekt ein wenig verschiebt.
Per Hand mit Führungspfad und Kalligrafiewerkzeug

Während die ersten beiden beschriebenen Wege nur vollkommen regelmäßige, künstlich wirkende, Schraffuren erzeugen, kann man mit dem Kalligrafiewerkzeug natürlichere Strichmuster erstellen.
Diese sind allerdings auch nur eingeschränkt Plotter-geeignet, da sie aus gefüllten Flächen und nicht aus einzelnen Pfaden bestehen. Dafür erlauben sie es, eine leichte Variation in die Schraffur zu bringen, und bei Verwendung eines druckempfindlichen Grafiktabletts (bzw. wenn man es schafft, die Strichgeschwindigkeit mit der Maus zu variieren) sind auch unterschiedliche Strichbreiten möglich.
Um ein Gefühl für diese Funktion zu bekommen, solltest Du sie am besten gleich einmal ausprobieren:
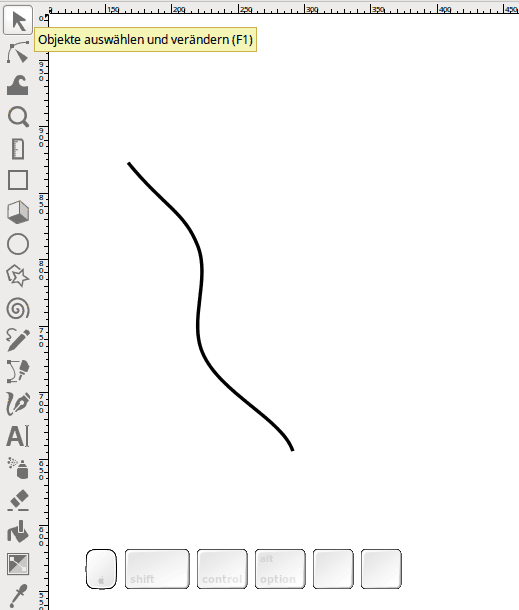
- Erstelle zunächst einen ersten
Führungspfad, an dessen Kante entlang schraffiert werden soll. - Lasse diesen ausgewählt und wechsle zum Kalligrafiewerkzeug (
c). - Drücke
Strg(und halte die Taste gedrückt) und lege damit den (bei allen folgenden Strichen genutzten) Abstand fest. - Zeichne und folge dabei dem Pfad (und danach dem neu erstellten), halte Strg auch beim Absetzen gedrückt.
- Probiere auch aus, was passiert, wenn die Option, der Helligkeit des Hintergrundes zu folgen, aktiviert ist.
- Diese Funktion braucht eine ruhige Hand – zumindest mir geht es so, dass ich leicht dabei ‘abrutsche’.
Schraffur-Pfadeffekt

Inkscape wäre nicht Inkscape, wenn sich die Entwickler nicht auch einen LPE (Live Path Effect) als Lösung für das Schraffur-Problem ausgedacht hätten. Mit diesem kann man automatisch Schraffuren erzeugen und anpassen, die wie mit der Hand gezeichnet aussehen.
Rein theoretisch (ich habe keine Testmöglichkeit) sollten die erzeugten Schraffuren auch ganz direkt Plotter-kompatibel sein. Falls notwendig (z.B. für manuelle Weiterbearbeitung) kann man den Pfad aber auch über Pfad ⯈ Objekt in Pfad umwandeln zu einem ganz normalen Pfad ohne Effekt umwandeln.
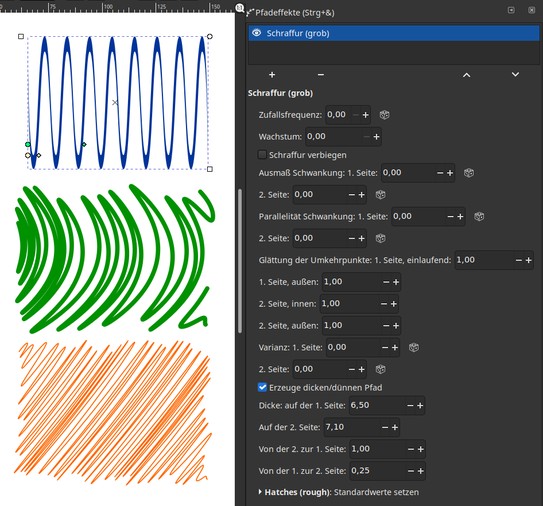
Der Dialog für den Schraffur-Pfadeffekt bietet eine große Fülle an Einstellmöglichkeiten, deren detaillierte Beschreibung den Rahmen dieses Kurztutorials sprengen würde. Am leichtesten sind die Auswirkungen der einzelnen Parameter wohl zu verstehen, wenn man sie direkt ausprobiert. Nicht umsonst heißt das Ding Live Path Effect ;-)
Los geht’s:
- Erstelle einen Pfad, dessen Füllung Du gerne schraffiert hättest (z.B. ein Rechteck. Lasse den Pfad/die Form ausgewählt.
- Über das Menü
Pfad ⯈ Pfadeffekte...öffnest Du denPfadeffekte-Dialog. - Mit dem kleinen
+unten links kannst Du einen neuen Pfadeffekt hinzufügen. WähleSchraffur (grob)aus. - Jetzt kannst Du mit den Einstellungsmöglichkeiten herumspielen. Mache die Schraffur dichter oder weiter, krummer oder gerader, mit runden oder spitzen Windungen, oder mehr oder weniger gleichmäßig. Du kannst auch mit dem Knotenwerkzeug an den verschiedenen Anfassern auf der Zeichenfläche ziehen.
- Wenn Du den Pfad verschiebst, kann es passieren, dass sich dabei auch die Schraffur verändert (sofern Zufall in Deinen Einstellungen eine Rolle spielt). Wenn Du endgültig mit dem Ergebnis zufrieden bist, kannst Du es ‘fixieren’, indem Du
Pfad ⯈ Objekt in Pfad umwandelnverwendest.
Eine ausführliche (aber etwas veraltete) Beschreibung der verschiedenen Optionen findet sich auch im Inkscape-Handbuch von Tavmjong Bah (englisch).
Mit einer Erweiterung

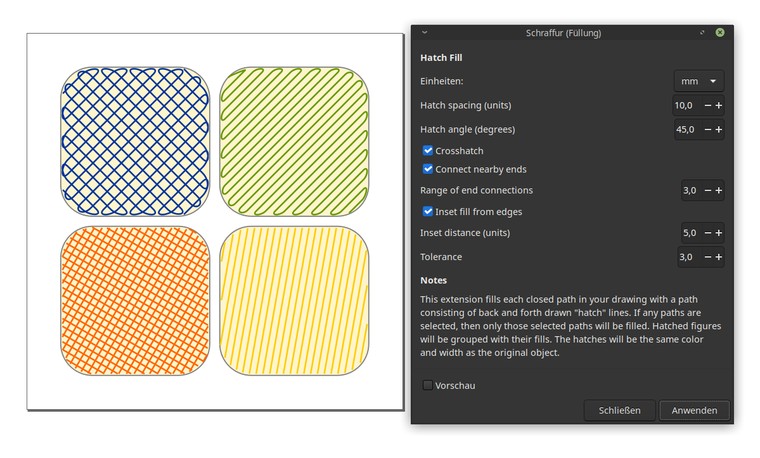
Die “Hatch Fill”-Erweiterung erlaubt es, regelmäßige Schraffuren zu erstellen, die sich mit einem Plotter leicht zu Papier (bzw. zu Ei) bringen lassen, da es sich dabei um einen einzigen Pfad handelt. Sie wurde eigentlich für Nutzer des Eggbot geschrieben, die damit Eier dekorieren können.
Die Funktion ist aber auch hilfreich, wenn man gerade keine Eier im Hause hat ;-)
Da die Original-Erweiterung mit Inkscape 1.0 nicht mehr funktioniert, und die Installation des Originals die Installation einer weiteren Erweiterung erfordert, habe ich sie aktualisiert und von den Abhängigkeiten befreit. Außerdem habe ich ihr noch die Möglichkeit spendiert, die Einheit für die Abstände wählen zu können.
Um sie zu verwenden, benötigt Ihr zwei Dateien (Lizenz: GPLv2+), die Ihr in Euer Benutzer-Erweiterungsverzeichnis (siehe Bearbeiten ⯈ Einstellungen ⯈ System ⯈ Abschnitt 'Systeminformation' ⯈ Benutzererweiterungen) kopiert. Nach einem Neustart findet Ihr die neue Erweiterung unter Erweiterungen ⯈ Aus Pfad erzeugen ⯈ Schraffur.
Schraffuren, die der Krümmung einer Form folgen
Im Wiki des Hackerspace RaumZeitLabor in Mannheim beschreibt Alexander Brock im Detail noch zwei weitere Wege zur Erzeugung von Schraffuren. Diese werden dort zur Erzeugung von Stickmustern für eine Stickmaschine verwendet (ein paar besonders schöne Beispiele, tlw. mit Leuchtgarn).

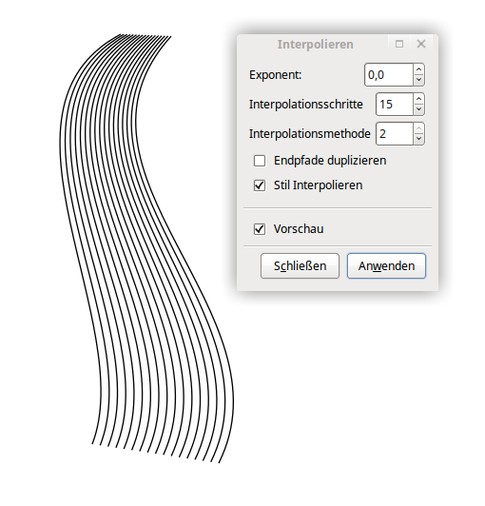
Die erste Möglichkeit nutzt die Interpolieren-Erweiterung (Erweiterungen ⯈ Aus Pfad erzeugen ⯈ Interpolieren), um parallel verlaufende Kurven zu erzeugen, die danach für die Stickmaschine noch nachbearbeitet werden (zurechtschneiden und die Pfadrichtung anpassen).

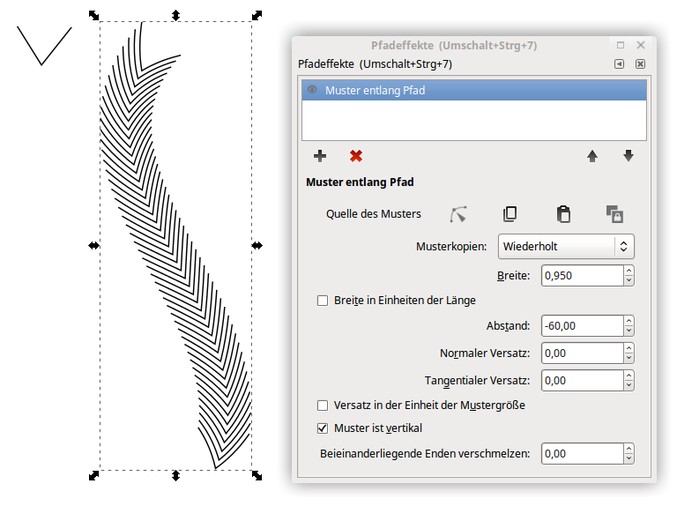
Die zweite Möglichkeit verwendet den Pfadeffekt Muster entlang Pfad (Pfad ⯈ Pfadeffekte ⯈ + ⯈ Muster entlang Pfad), um eine geknickte Schraffur einer Kurve folgen zu lassen. Das Ergebnis wird im Anschluss in einen Pfad umgewandelt und nachbearbeitet.

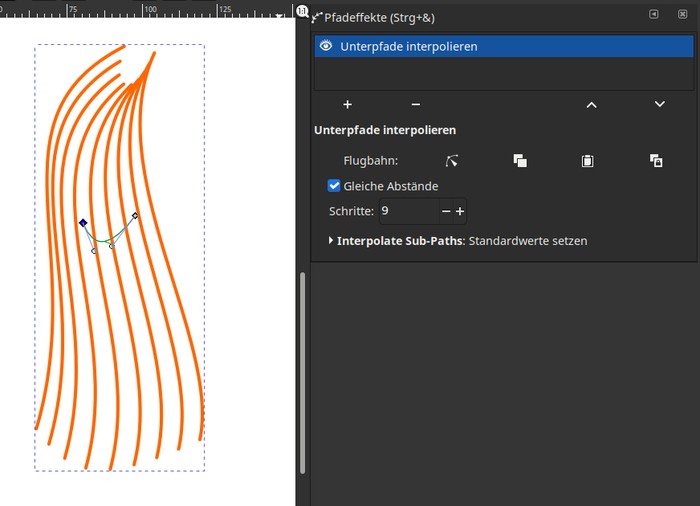
Eine dritte Möglichkeit nutzt den Pfadeffekt ‘Unterpfade interpolieren’ (Pfad ⯈ Pfadeffekte ⯈ + ⯈ Unterpfade interpolieren), um zwischen den beiden Unterpfaden eines kombinierten Pfades Kurven zu erzeugen, deren Verlauf sich mittels Einfügen von Knoten und Manipulieren eines Verlaufspfades mit dem Knotenwerkzeug noch weiter anpassen lässt.
Ausblick: Native Schraffuren in der SVG2-Spezifikation
Im Entwurf für die nächste Version der SVG-Spezifikation, SVG2, sind Pfad-basierte Schraffuren enthalten. Der Inkscape-Entwickler Tavmjong Bah, der Mitglied der SVG-Arbeitsgruppe des W3C (World Wide Web Consortium) ist, hat diese Funktion dort eingefügt. Wann der Entwurf zum Standard erhoben wird, und ob in der finalen Version auch die Schraffuren enthalten sein werden, ist jedoch nicht klar – aber die Aussichten sind schon mal gut :-)
Inkscape enthält diese Funktion bereits, sie ist allerdings derzeit noch recht fehlerbehaftet. Ausprobieren könnt Ihr sie unter Objekt ⯈ Farbgebungsarten: Schraffuren.
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

3 Comments ⚓
David ⚓
Sat 05 December 2020Super, vielen Dank für diese umfassenden Instruktionen!
Leider scheint die EggBot-Erweiterung für Schraffuren in Inkscape nicht mehr zu funktionieren. I hatte Version 2.8.1 von hier runtergeladen:
https://github.com/evil-mad/EggBot/releases
Ich suche mal weiter nach einer möglichst einfachen Methode zur Erzeugung von Vektorschraffuren. Habe hier mal einen Thread dazu angefangen:
https://inkscape.org/forums/beyond/best-method-for-diagonal-hatching-what-is-the-hatchessvg-file-for/?c=21973#c21973
vG David
Moini ⚓
Tue 04 February 2020Hallo David,
seit heute kannst Du Dir eine funktionierende Variante der Schraffuren-Erweiterung von hier herunterladen.
LG Maren
Moini ⚓
Mon 07 December 2020Hallo David,
ja, Danke, ich weiß.
Für meinen Workshop im September habe ich alle meine Themen nochmal durchprobiert, dabei ist mir das auch aufgefallen. Es soll allerdings demnächst wieder gehen, oder geht jetzt schon wieder (ab Release 2.8.1 soll es eigentlich funktionieren), die Installation ist aber offenbar komplizierter geworden.
Was auch aktuell nicht zuverlässig geht ist der ‘Area’-Reiter der mitgelieferten GCodetools. Der ist aber zum Glück just vor ein paar Tagen repariert worden.
Interpolieren, oder evtl. auch automatisches Linien-Nachzeichnen von mit Muster gefüllten Objekten funktionieren in der Zwischenzeit. Auch der ‘Schraffur’-Pfadeffekt kann nützlich sein, sieht aber aus wie handgezeichnet.
Vor kurzem bin ich über diese Sammlung hier gestolpert, u.a. mit dieser Erweiterung - hab’s nicht getestet, sieht aber ganz gut aus von den Bildern: https://wiki.fablabchemnitz.de/display/IFM/Hatch+Fill.
Viel Erfolg!
Ach ja, und ich bin tatsächlich grade dabei, meine Blogartikel zu aktualisieren. Ist ein eher langsamer Prozess, bin grad bei Artikel 7 von 35… Wird noch ein paar Monate dauern, bis ich ganz durch bin, denke ich.
LG Maren