Farben ändern mit Mausgesten
Dieser Artikel ist der 1. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Farben 1” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
So geht’s:

Eine weniger bekannte, aber umso spannendere Funktion in Inkscape ist die Möglichkeit, Farben mit Mausgesten einzustellen.
Zunächst wählt man dafür das Objekt aus, das man umfärben möchte.
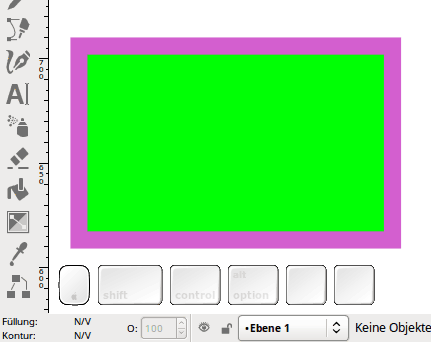
Danach klickt man in das kleine Farbindikatorfeld für die Füllung (oder das für die Kontur) unten links im Inkscape-Fenster, hält die Maustaste gedrückt und zieht die Maus in die Zeichenfläche. Dort kann man die Farbe durch weiteres Bewegen des Mauszeigers verändern. Beim Loslassen der linken Maustaste wird die Farbe dann übernommen.
Der Abstand zur gedachten Verbindungslinie, die im 45°-Winkel von der unteren linken Ecke zur oberen rechten Ecke des Fensters zieht, bestimmt die Stärke der Farbänderung. Je näher man dabei der rechten oberen Ecke kommt, desto feiner lässt sich die Farbe einstellen.
Welchen Aspekt der Farbe (Farbton, Sättigung, Helligkeit, Deckkraft) man verändern möchte, kann man durch das Festhalten zusätzlicher Tasten bestimmen.
- ohne Modifikator-Taste ändert man mit der Mausgeste den Farbton
- mit Strg beeinflusst man die Helligkeit
- mit Umschalt wird die Sättigung verändert
- beim Festhalten der Alt-Taste ändert sich die Deckkraft
Info zur Animation:
Die verschiedenen Farben sind aufgrund der Kompression der Animationsdatei leider nicht so gut erkennbar, das Bild soll nur zeigen, wie man die Mausgeste verwendet. Beim Selberausprobieren sieht es dann auch richtig aus ;-)
Weitere Möglichkeiten, die Farbe einzustellen
Inkscape bietet für (beinahe) jeden Geschmack einen Weg, die Farbe eines Objektes einzustellen. Nutze die Workshopdatei, um alle unten beschriebenen einmal durchzuprobieren. So kannst Du sehen, ob eine dieser Möglichkeiten vielleicht gut in Deinen Workflow passt.
- mit dem
Füllung und Kontur-Dialog (Strg+Umschalt+F) - durch Klicken auf eine Farbe in der Palettenleiste unten (mit
Umschaltwird die Konturfarbe gesetzt) - durch Scrollen mit dem Mausrad (+ ggf. Modifikatortaste wie oben) über dem Indikatorbereich für Füllung oder Kontur
- durch Rechtsklick auf das Indikatorfeld für die Füllung oder Kontur (Schwarz, Weiß, Invertieren,…)
- indem man die Farbpipette (d) verwendet
- indem man Eigenschaften von einem Objekt auf ein anderes überträgt (kopieren mit Strg+C, dann übertragen mit Strg+Umschalt+V)
- indem man Farbmusterfüllungen verwendet (im
Füllung und Kontur-Dialog), die es ermöglichen, eine Farbe zu benennen und für mehrere Objekte gleichzeitig zu verwenden (und zu wechseln) - durch Klicken auf eine Farbe in einer
Farbfelderpalette(Strg+Umschalt+W) (Palettenauswahl durch Klick auf den winzigen Pfeil oben rechts im Dialog) - mit dem
Farbverlaufs-Werkzeug(g) klicken und ziehen, dann einen der Endpunkte des neuen Verlaufs wählen und diesem mit einer der anderen Methoden eine Farbe zuordnen - mit dem
Verlaufsgitter-Werkzeugklicken und ziehen, dann den einzelnen Knotenpunkten die gewünschte Farbe geben - mit den Erweiterungen, die im Erweiterungsmenü unter
Farbeaufgeführt sind, lassen sich die Farben mehrerer Objekte gleichzeitig auf unterschiedlichste Weise verändern - mehr oder weniger Blau, heller, dunkler oder zufällige Farben und noch vieles mehr
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!