Variable Konturbreite mit dem PowerStroke-Pfadeffekt
Dieser Artikel ist der 8. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Pfade 3” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Variable Linienbreite

Das SVG-Dateiformat, das Inkscape als Grundlage dient, kennt nur Konturen mit gleichbleibender Breite (abgesehen von den Enden, Knicks oder bei Verwendung von Konturstilen wie ‘gestrichelt’).
Wenn man möchte, dass die eigenen Zeichnungen aussehen, wie mit dem Füller oder Pinsel gezeichnet, musste man bis zum Erscheinen von Inkscape 0.91 dafür das Kalligrafiewerkzeug verwenden. Das lässt sich schön konfigurieren und mit einem Grafiktablett nutzen – es hat nur einen entscheidenden Nachteil:
Die entstehenden Linien sind gar keine, sondern gefüllte Flächen mit sehr vielen Knoten, und daher lassen sie sich nur unter großen Mühen weiterbearbeiten.
In diesem Artikel erfährst Du etwas über den Pfadeffekt PowerStroke, der dieses Problem lösen kann.
PowerStroke einsetzen

Seit Inkscape 0.91 gibt es den PowerStroke-Pfadeffekt (in der aktuellen Inkscape-Version noch etwas unglücklich mit “Kräftige Kontur” übersetzt), mit dem man schöne, ungleichmäßig breite Pfade zeichnen kann, die sich zum Beispiel in Comiczeichnungen sehr gut machen.
Dazu zeichnet man zunächst einen Pfad, z.B. für ein Ohr einer Comicfigur. Dieser muss noch gar nicht ganz richtig aussehen, denn wir können ihn ja weiterhin bearbeiten. Nach Möglichkeit sollte man den Pfad nicht schließen, da hierbei manchmal seltsame Ergebnisse enstehen. Wenn der Pfad aus mehreren Unterpfaden besteht, sollte man diese erst mit Pfad zerlegen voneinander trennen.
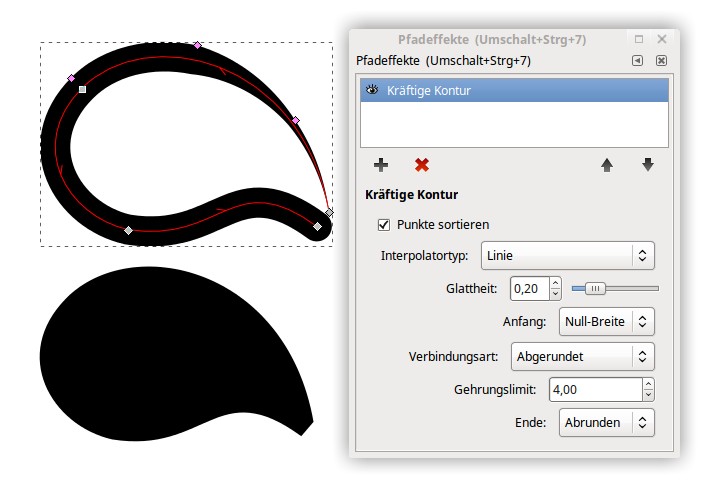
Im Dialog, der sich nach einem Klick auf Pfad ⯈ Pfadeffekte... (bzw. mittels Strg + Umschalt + 6 – lt. Beschriftung Strg + Umschalt + 7, aber das funktioniert bei mir nicht) öffnet, klickt man unten links auf das kleine +-Zeichen, um die Liste der verfügbaren Pfadeffekte angezeigt zu bekommen.
Mit einem Klick auf “Kräftige Kontur” wendet man den PowerStroke-Pfadeffekt auf den ausgewählten Pfad an.
Spätestens jetzt sollte man zum Knotenwerkzeug (Taste n) wechseln, um den Pfadeffekt bearbeiten zu können.
Wenn der eben gezeichnete Pfad zuvor keine Füllung, sondern nur eine Kontur hatte, erkennt man jetzt das ‘Wesen’ des PowerStroke-Pfadeffekts: Auch er besteht, wie die Linien, die mit dem Kalligrafiewerkzeug gezogen wurden, eigentlich aus einem gefüllten Pfad, der aber – anders als beim Kalligrafiewerkzeug – weiter bearbeitet werden kann.
Daher sollte man jetzt die Kontur des Pfades entfernen und eine (wahrscheinlich meist schwarze) Füllung setzen. Im Pfadeffektdialog kann man zunächst die Werte alle so lassen, wie sie standardmäßig eingestellt sind.
An den Rändern der Füllung fallen nun die rosafarbenen, rautenförmigen Anfasser für den Pfadeffekt auf. Wenn man an diesen zieht, verbreitert bzw. verschmälert sich der gezeichnete Strich an der entsprechenden Stelle symmetrisch zu beiden Seiten. Dabei sollte man nur vorsichtige, kleine Änderungen machen. Bei übertriebenen Pfadbreitensprüngen entstehen leicht seltsam verdrehte Formen.
Neue Anfasser lassen sich mit Strg + Klick durch Duplizieren aus einem bestehenden Anfasser heraus erzeugen – danach einfach am oberen der beiden übereinanderliegenden Anfasser ziehen. Entfernen kann man einen Anfasser mit Strg + Alt + Klick.
Mit den Ausklappmenüs im Pfadeffektdialog lässt sich die Form des Pfades noch weiter verfeinern. So kann man z.B. wählen, wie Anfang und Ende geformt sein sollen, oder wie die Übergänge zwischen den verschiedenen Pfadbreiten verlaufen sollen.
Den Pfad selbst kann man weiterhin ganz normal durch Ziehen an seinen Knoten, Knotenanfassern und Pfadsegmenten verändern.
Tipp:
Wenn man exakt denselben Pfadeffekt für mehrere Objekte wiederverwenden möchte (so dass bei Veränderung eines Pfades alle anderen auch angepasst werden), so kann man dies tun, indem man den (PowerStroke-)Pfad kopiert, und dann den Effekt mittels Pfad ⯈ Pfadeffekt einfügen auf einen anderen Pfad überträgt.
PowerStroke füllen

Jetzt hat man also einen Pfad mit variabler Konturbreite. Leider kann man diesen nicht direkt füllen, da ja die Füll-Eigenschaft schon für die Farbe des Pfades verwendet wird. Für dieses Problem liefert Inkscape zum Glück auch die Lösung gleich mit: Eine Füllung, die sich automatisch einem ihr zugeordneten PowerStroke-Pfad anpasst.
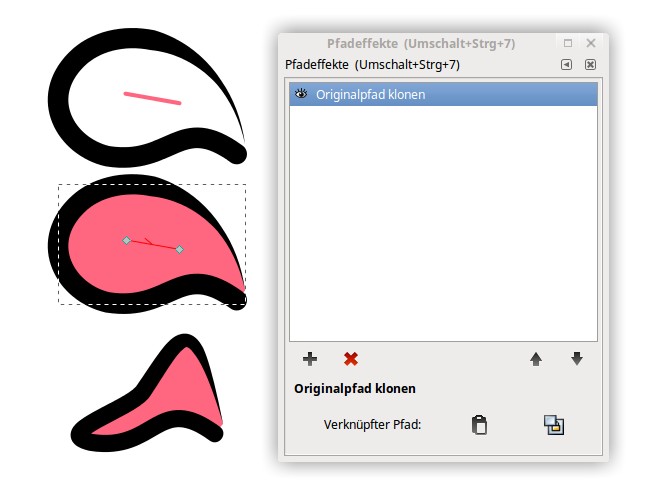
Auch diese Funktion wurde mit einem Pfadeffekt umgesetzt, dieser heißt “Originalpfad klonen“. Das funktioniert folgendermaßen:
- Man kopiert den Pfad, den man füllen will (also den PowerStroke-Pfad) mit
Strg + Cin die Zwischenablage. - Jetzt zeichnet man einen neuen Pfad. Dabei ist es völlig gleichgültig wohin man diesen zeichnet oder welche Form er hat. Z.B. kann man einfach im Bereich der Füllung zweimal mit dem Bleistift(Freihand)-Werkzeug klicken.
- Diesem neuen Pfad gibt man den Pfadeffekt “Originalpfad klonen”.
- Im Pfadeffektdialog klickt man auf das Klemmbrett-Symbol, um dem Pfadeffekt mitzuteilen, auf welchen Originalpfad sich der Pfadeffekt beziehen soll.
- Jetzt braucht man nur noch eine Füllung zu setzen und den Füllpfad evtl. noch in der Z-Ordnung unter den PowerStroke-Pfad zu verschieben.
Wenn man nun den PowerStroke-Pfad verformt, passt sich die Füllung automatisch an die neue Form an.
Hinweis:
Wenn man einen solchen Füllpfad gemeinsam mit dem PowerStroke-Pfad verschiebt, springt die Füllung aus der ‘Kontur’ heraus. Um dies zu vermeiden, sollte man immer nur den PowerStroke-Pfad verschieben, und die Füllung nach ihrer Erstellung am besten einfach ganz in Ruhe lassen.
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!