Wandlungen
Dieser Artikel ist der 10. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Pfade 5” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Von einem Pfad zum andern

Für Animationen, gebogene Farbverläufe oder die effektvolle (und schnelle) Darstellung der schrittweisen Umwandlung von einem Objekt in ein anderes ist eine Funktion, die es ermöglicht, automatisch Übergangsformen zwischen unterschiedlichen Pfaden zu erzeugen, unentbehrlich.
Inkscape 0.91 bietet dafür sogar zwei Funktionen, für leicht unterschiedliche Anwendungsfälle:
- die Erweiterung
Interpolieren - den Pfadeffekt
Unterpfade interpolieren
Vorbereitung ist alles!
Man sollte sich zum Interpolieren möglichst einen Pfad auswählen, der aus nur einem einzigen Unterpfad besteht – ansonsten können die Ergebnisse recht skurril aussehen (probiere es ruhig einmal aus, auch “Unfälle” können ja künstlerisch wertvoll sein ;) ). Der Pfad kann offen oder geschlossen sein, das ist egal.
Für möglichst überzeugende Ergebnisse kann man ausnutzen, dass beide Funktionen versuchen, falls möglich, einzelne Punkte auf den beiden Pfaden, zwischen denen man Zwischenformen erzeugen möchte, einander zuzuordnen.
In unserem Beispiel in der Datei würde man sich zum Beispiel wünschen, dass die Ferse des menschlichen Schuhabdruckes der Ferse des Pinguinfußabdruckes zugeordnet wird.
Die beste Kontrolle über das Ergebnis bekommt man hier, wenn man zuerst den Menschenfuß (nach dem Duplizieren) durch Ziehen an Knoten und Pfadsegmenten mit der Hand in den Pinguinfuß umformt, und dabei darauf achtet, dass man Fersenknoten an die Ferse, Großzehenknoten an die Großzehe und Kleinzehenknoten an die Kleinzehe schiebt.
In der Workshopdatei habe ich dies für den orangefarbenen Pinguinfuß gemacht, der gelbe ist einfach ‘irgendwie’ gezeichnet.
Auf diese Weise bleiben auch die Lage des Anfangsknotens und die Richtung des Pfades dieselbe. Beide werden für die Interpolation genutzt. In den meisten Fällen möchte man wahrscheinlich, dass die Anfangsknoten in etwa an derselben Stelle liegen und die Pfadrichtung beider Pfade identisch ist.
Das lässt sich auch erreichen, wenn man einfach beide Pfade an der gleichen Ecke (z.B. Beginn mit der Großzehe) zu zeichnen beginnt, und dieselbe Zeichenrichtung (z.B. im Uhrzeigersinn) einhält.
Wenn man dies beides nicht machen möchte, oder das vielleicht auch gar nicht möglich oder gewünscht ist, kann man die Richtung eines Pfades so ändern, falls das Ergebnis verdreht aussieht:
Pfad ⯈ Richtung umkehren
Tipp:
Die Richtung eines Pfades kann man sich auf der Zeichenfläche mit kleinen Richtungspfeilen anzeigen lassen. Dazu öffnet man den Einstellungsdialog für das Knotenwerkzeug mit einem Doppelklick auf das Knotenwerkzeug-Symbol. Hier setzt man ein Häkchen bei Zeige die Pfadrichtung an Außenlinie.
Die Lage des Anfangsknotens lässt sich auf folgende Weise ändern:
- Überlege Dir, welcher Knoten der neue Anfangsknoten werden soll.
- Wähle jetzt den nächsten Knoten entgegen der Pfadrichtung aus.
- Trenne den Pfad hier auf (
Umschalt + Boder die entsprechende Schaltfläche in der Werkzeugleiste des Knotenwerkzeugs). Nach dem Auftrennen ist nur einer der beiden Knoten ausgewählt. - Wähle durch Ziehen eines Auswahlrechteckes die beiden übereinanderliegenden Knoten aus.
- Vereinige beide Knoten zu einem einzigen (
Umschalt + Joder die Schaltfläche ‘Gewählte Endknoten verbinden’).
Tipp:
Den Anfangsknoten eines Pfades findet man, indem man ein Objekt mit dem Knotenwerkzeug anwählt, und dann die Tabulatortaste drückt.
Option 1: Erweiterung “Interpolieren”

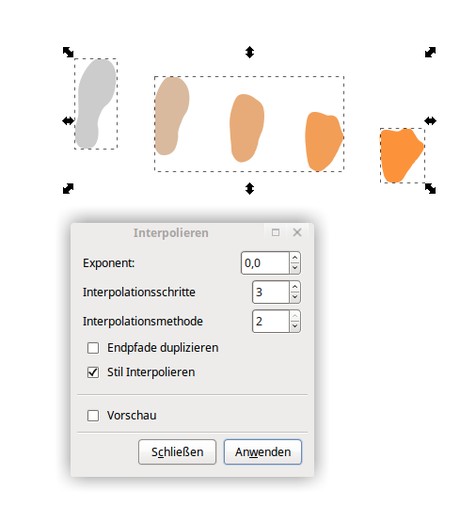
Diese Erweiterung findet sich im Erweiterungsmenü unter “Aus Pfad erzeugen”. Sie braucht mindestens zwei ausgewählte Pfade zum Funktionieren, und erzeugt dann im Zwischenraum zwischen diesen Pfaden die unter Interpolationsschritte angegebene Menge an Zwischenformen.
Die Zahl unter Exponent entscheidet über die Abstände zwischen den einzelnen Zwischenformen. Mit einem Exponenten von 0 sind alle Abstände gleich, ein kleinerer oder größerer Wert lässt die Abstände immer kleiner oder immer größer werden. Die Richtung wird hier auch durch die Reihenfolge der Auswahl der Pfade mitbestimmt.
Mit der Erweiterung lassen sich auch Stile, also zum Beispiel die Farben oder Konturbreite von Objekten, gleich mit interpolieren, was man nicht nur für den Farbübergang bei Pinguinfüßen, sondern auch für gebogene Farbverläufe nutzen kann, oder z.B. dann, wenn das Endformat, das man für sein Projekt nutzen möchte, keine Farbverläufe zulässt.
Die genaue Bedeutung der Interpolationsmethode wird leider weder im Handbuch noch im Tutorial, das sich unter Hilfe ⯈ Tutorials ⯈ Interpolieren findet, genauer erklärt. Sie wirkt sich wohl auf die Form der erzeugten Zwischenpfade aus. Bei meinen “Experimenten” für dieses Tutorial war die Methode 1 immer etwas “krisselig”, während Methode 2 die besseren Ergebnisse lieferte. Am besten probiert man einfach beide aus, um zu sehen, ob es im konkreten Fall überhaupt einen Unterschied macht (Achtung: die Vorschau funktioniert zumindest bei mir für Interpolieren nicht immer zuverlässig – vielleicht war ich aber auch nur zu ungeduldig, denn die Erweiterung ist nicht sehr schnell).
So geht’s:

- Bereite zwei Objekte vor, z.B. indem Du eines direkt zeichnest, und eine Kopie davon dann mit dem Knotenwerkzeug zum Zielobjekt zurechtzuppelst (oder benutze den grauen und den orangenen Abdruck).
- Schiebe die Objekte soweit auseinander, dass die Übergangsformen dazwischen passen (falls gewünscht).
- Wähle jetzt die zwei Objekte aus.
- Öffne den Dialog über
Erweiterungen ⯈ Aus Pfad erzeugen ⯈ Interpolieren - Stelle die Anzahl der Schritte und den Exponenten ein, und wähle auch für die anderen Werte etwas aus, dann klicke auf
Anwenden.
Probiere auch mit den Quadraten und Sternen herum! Wenn “Stil interpolieren” ausgewählt ist, lassen sich durch Drehung eines der Objekte auch interessante Effekte erzeugen und, bei einer ausreichenden Anzahl an Zwischenschritten, unregelmäßige Farbverläufe simulieren.
Option 2: Pfadeffekt “Unterpfade interpolieren”

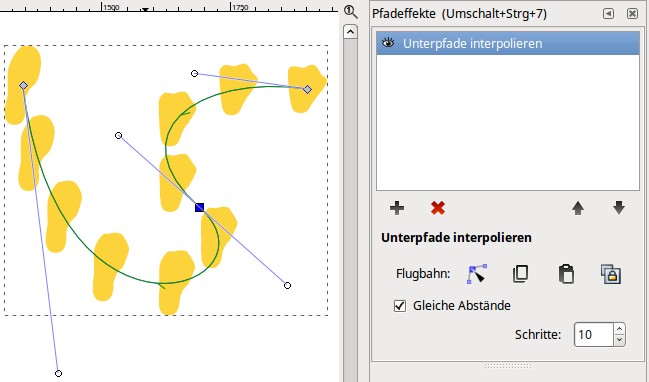
Dieser Pfadeffekt (Pfad ⯈ Pfadeffekte... ⯈ + ⯈ Unterpfade interpolieren) macht aus einem Pfad, der aus exakt zwei Unterpfaden besteht (weitere werden ignoriert), einen Pfad mit mehreren Unterpfaden (Anzahl wie unter Schritte angegeben), die die Zwischenschritte zwischen den beiden Unterpfaden darstellen.
Dabei werden die erzeugten Unterpfade entlang einer Kurve (in der aktuellen Version 0.91 mit Flugbahn übersetzt) angeordnet. Diese Kurve lässt sich mit dem Knotenwerkzeug bearbeiten, oder aus der Zwischenablage einfügen.
Wenn man der Kurve die gleiche Anzahl an Knoten gibt wie Schritte eingestellt sind, werden die Mittelpunkte der Unterpfade jeweils auf einen der Knoten gelegt, wenn Gleiche Abstände nicht angekreuzt ist. Die Rotation der Unterpfade wird bei diesem Pfadeffekt (anders als z.B. bei ‘Muster entlang Pfad’ nicht dem Pfadverlauf angepasst.
Da es sich um ein einziges Pfadobjekt handelt, lässt sich hier der Stil nicht interpolieren.
So geht’s:

- Bereite zwei Objekte vor, z.B. indem Du eines direkt zeichnest, und eine Kopie davon dann mit dem Knotenwerkzeug zum Zielobjekt zurechtzuppelst.
- Wähle beide aus, und kombiniere sie zu einem Pfad (
Pfad ⯈ KombinierenoderStrg+K) (oder nimm gleich den bereits vorbereiteten Pfad ganz unten auf der Seite). - Jetzt füge den Pfadeffekt hinzu:
Pfad ⯈ Pfadeffekte... ⯈ + ⯈ Unterpfade interpolieren - Stelle die Anzahl der Schritte ein und überlege Dir, ob Du die Unterpfade gerne mit gleichen Abständen oder an Knoten der Kurve ausrichten möchtest.
- Wechsle zum Knotenwerkzeug und bearbeite die blaue “Flugbahn” ;).
Vor- und Nachteile
Option über die Erweiterung:
- Stilinterpolation kann für verschiedene Zwecke genutzt werden.
- Langsam.
- Sie ist nicht dynamisch, muss also jedesmal neu erzeugt werden.
- Es ist keine Anordnung über das Setzen der Abstände hinaus möglich (lässt sich jedoch manuell oder mit der Erweiterung
Streuungdurchführen)
Methode über den Pfadeffekt:
- Man kann alles dynamisch anpassen und das Ergebnis sofort betrachten.
- Man kann die Zwischenschritte mittels einer Kurve ausrichten.
- Man erhält keine einzelnen Objekte, sondern immer Unterpfade (der Pfadeffekt lässt sich mit
Pfad ⯈ Objekt in Pfad umwandeln‘fixieren’ und danach kann man überPfad ⯈ Zerlegeneinzelne Objekte erhalten.)
Bis zum nächsten Teil!
Viel Spaß beim Herumspielen mit diesen beiden tollen Funktionen!
Euch fallen bestimmt noch viele tolle Anwendungsmöglichkeiten ein. Gerne könnt Ihr mir und anderen Seitenbesuchern in einem Kommentar (wird per Mail an mich geschickt, Ihr solltet also einen Mailclient konfiguriert haben) davon erzählen!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

3 Comments ⚓
Hardstyles ⚓
Sun 10 September 2017Hey ich hab das jetzt auch schon gestern bei einem Youtube Video gesehen und beim ersten mal hat es auch bei mir geklappt
und heute Funktioniert diese Funktion nicht mehr hab versucht 2 kreise zu interpolieren in der größe und es passiert nix
weißt du wieso ?
Moini ⚓
Sun 10 September 2017Moin Hardstyles,
was sagt denn die Statusleiste? Ich würde darauf tippen, dass Du vergessen hast, die Kreise in Pfade umzuwandeln. Die Erweiterung funktioniert nur mit Pfaden, nicht mit Formen.
Viele Grüße, Maren
Hardstyles ⚓
Mon 11 September 2017Ja danke das war es auch hab ich später selber raus gefunden 😊Ja danke das war es auch hab ich später selber raus gefunden 😊