Chaos und Ordnung
Dieser Artikel ist der 17. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Anordnen 2” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Ab dieser Folge beziehen sich die Tutorials auf Inkscape-Versionen aus der 0.92er-Reihe. Es ist geplant, auch die älteren Tutorials zu aktualisieren, dies kann jedoch noch etwas dauern. Die aktuelle Inkscape-Version kannst Du unter https://inkscape.org/de/release/ für Dein Betriebssystem herunterladen.
In diesem Artikel dreht sich alles darum, wie man die Positionen von mehreren Objekten auf einmal verändern kann. Von einem ordentlichen 3x3 Gitter über einen wunderschönen Sternenhimmel bietet Inkscape dazu eine große Vielfalt von Werkzeugen und Methoden an, von denen in diesem hier die grundlegendsten erklärt werden.
Chaos stiften

Am Anfang war das Chaos…
Wer es mal versucht hat, weiß, dass es wirklich gar nicht so einfach ist, Objekte in der Zeichnung mit der Hand zufällig zu verteilen, so dass es dann auch wirklich zufällig wirkt.
Bei Vektorgrafiken gibt es zudem nicht nur die Möglichkeit, Objekte in der Fläche zufällig zu verteilen, sondern auch die Reihenfolge, in der diese übereinander geschichtet sind, zu verändern.
Zufällige Position von Objekten

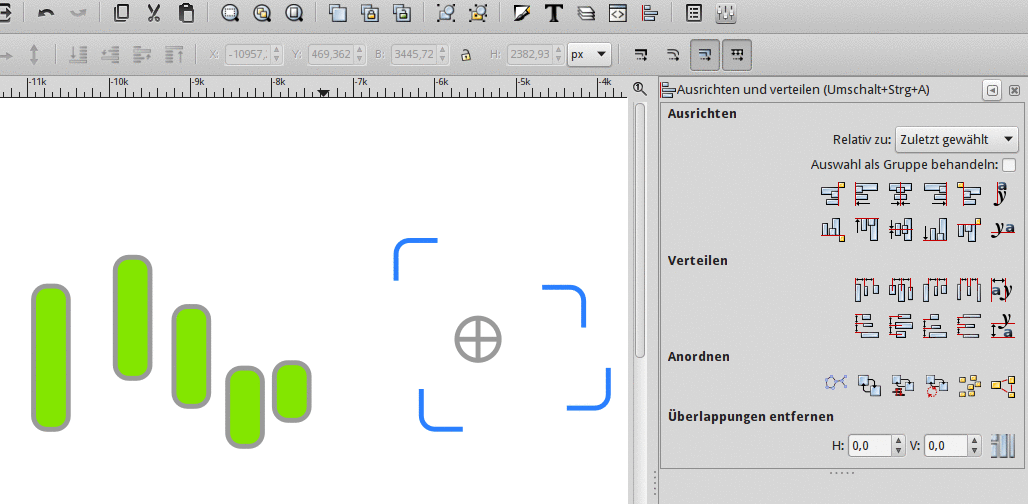
Der einfachste Fall ist, dass man bereits eine Menge von Objekten hat, die man zufällig in einem bestimmten Gebiet auf der Zeichenfläche verteilen möchte.
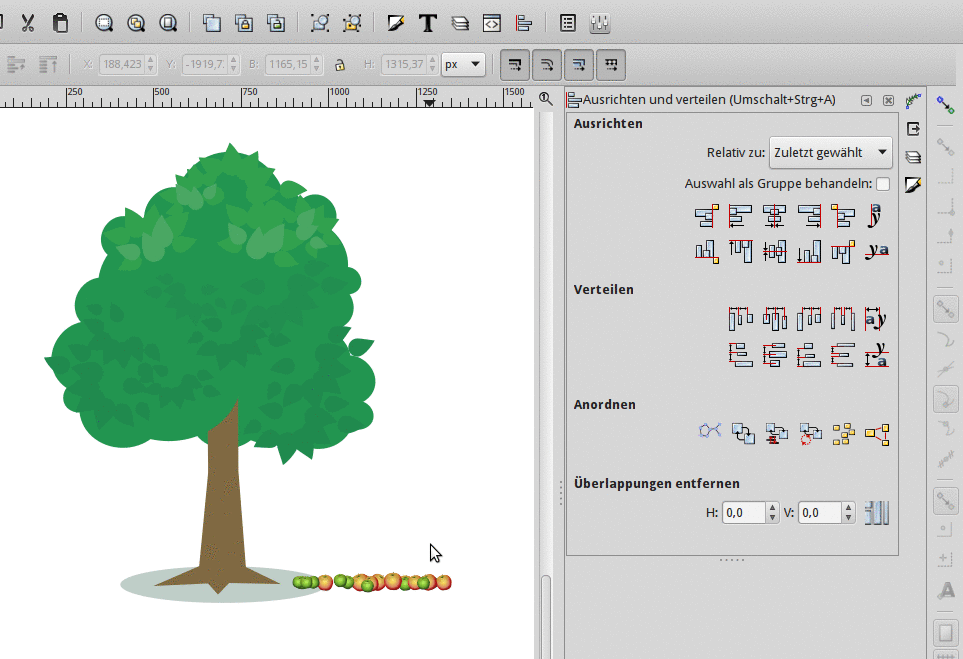
Dazu wählt man alle zu verteilenden Objekte aus, öffnet den ‘Ausrichten und Verteilen’-Dialog (Umschalt+Strg+A oder Objekt ⯈ Ausrichten und Verteilen) und klickt unter der Überschrift 'Anordnen' auf die vorletzte Schaltfläche (Tooltip: 'Mittelpunkte von Objekten zufällig horizontal und vertikal verteilen').
Tipp:
Als Begrenzung des ‘Verteilungsgebietes’ nutzt Inkscape die äußeren Ränder der Auswahl. Dies kann man ausnutzen, um das (rechteckige) Verteilungsgebiet zu vergrößern. Dazu markiert man mit jeweils einem Objekt die Grenze – also verschiebt z.B. eines in die linke obere Ecke, und eines in die rechte untere.
Jetzt bist Du dran: Probiere die Funktion mit den Sternen in der Workshopdatei aus. Schau Dir an, was passiert, wenn Du mehrfach auf die Schaltfläche klickst.
Überlappungen entfernen und Abstände ausgleichen
Wen das Ergebnis des zufälligen Verteilens nicht so richtig überzeugt, weil jetzt auch (dem Zufallsprinzip folgend) Objekte übereinander liegen, und einige unter ihnen sich ziemlich nahe kommen, der freut sich über zwei weitere Funktionen im ‘Ausrichten und Verteilen’-Dialog: ‘Überlappungen entfernen’ und ‘Objekte entklumpen’.
Im Abschnitt 'Überlappungen entfernen' kann man einen Mindestabstand zwischen den Objekten in vertikaler und in horizontaler Richtung eingeben. Nach einem Klick auf die Schaltfläche werden die Objekte dann so weit auseinander geschoben, dass keines näher als angegeben an einem anderen ausgewählten Objekt liegt.
Mit 'Objekte entklumpen' (Schaltfläche ganz rechts im Abschnitt 'Anordnen') lassen sich die Abstände zwischen den gewählten Objekten ausgleichen. Hierbei wird versucht, die Objekte innerhalb ihres (rechteckigen) Bereichs auf der Zeichenfläche so anzuordnen, dass die Abstände zwischen ihnen ausgeglichen werden. Mit jedem Klick auf die Schaltfläche werden die Abstände ein wenig gleichmäßiger – die Stärke des Effekts lässt sich damit bestimmen.
In der Workshopdatei kannst Du jetzt auch mal ausprobieren, wie sich der Zufall zähmen lässt, ohne ihn komplett abzuschaffen.
Den Objektstapel durchmischen

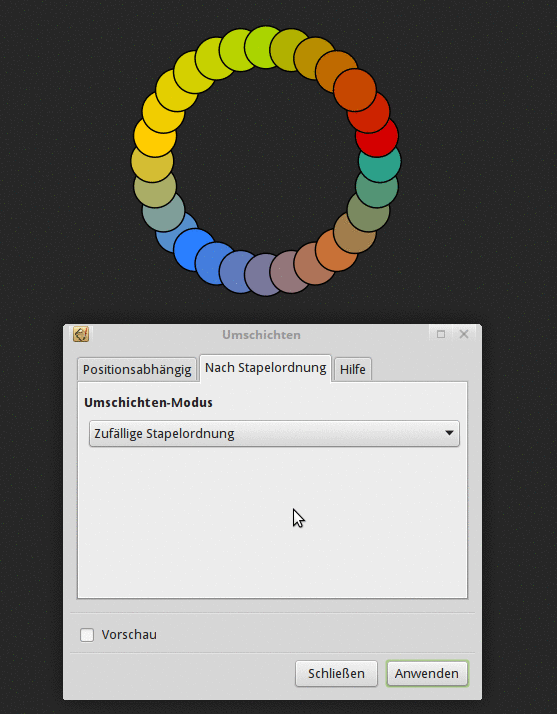
Wie beim Mischen eines Kartenspiels lässt sich auch in Inkscape die Stapelordnung von Objekten durcheinanderbringen.
Diese Funktion findest Du unter 'Erweiterungen ⯈ Anordnen ⯈ Umschichten', im 2. Reiter 'Nach Stapelordnung'. In der Ausklappliste wählst Du 'Zufällige Stapelordnung aus', und schon werden die gewählten Karten gemischt.
Ordnung machen
Genug vom Chaos? Dann lass uns doch mal etwas aufräumen!
Ausrichten

Mit dem 'Ausrichten und Verteilen'-Dialog lässt sich natürlich nicht nur alles durcheinanderbringen, das hast Du sicher schon bemerkt. Mit großer Wahrscheinlichkeit hast Du sogar einige der für’s Ordnung machen vorgesehenen Funktionen auch schon benutzt.
Schau Dir doch jetzt einmal ganz ohne Eile trotzdem nochmal die Tooltips der verschiedenen Schaltflächen an, und klappe auch die Ausklappauswahl nochmal auf.
Wusstest Du zum Beispiel, dass mit Hilfe des Dialogs Textzeilen nicht nur anhand ihrer äußeren Begrenzungen, sondern auch anhand ihrer Grundlinien aneinander ausgerichtet werden können? Das funktioniert auch bei verschiedenen Schriftgrößen, und wenn die Texte unterschiedliche Ober- und Unterlängen haben.
Das Kästchen 'Auswahl als Gruppe behandeln' ermöglicht es, Objekte relativ zur Seite oder zu den Außenkanten der Zeichnung auszurichten. Die anderen Auswahlmöglichkeiten in der 'relativ zu'-Ausklappauswahl führen in Kombination mit dieser Option (lt. Handbuch und auch in Wirklichkeit) oft zu unvorhersehbaren Ergebnissen.
Deine Aufgabe ist jetzt, jeden Knopf in den Abschnitten 'Ausrichten' und 'Verteilen' zumindest einmal auszuprobieren, und dabei auch jeden der ‘Anker’ in der 'relativ zu'-Ausklappauswahl einmal zu verwenden (am besten ohne die Gruppenoption). Für den Text in der Workshopdatei teste auch das Ausrichten an Grundlinien.
Reihen und Spalten
Möchtest Du Deine Objekte in einem Gitter anordnen, so kannst Du dazu den Dialog unter Objekt ⯈ Anordnen verwenden. Hier kannst Du auswählen, über wieviele Zeilen und Spalten sich Deine Objekte verteilen sollen, und wie das einzelne Objekt in seinem ‘Tabellenkästchen’ positioniert sein soll. Lies Dir die Tooltips durch, und probier es doch gleich mal aus! Auch hier kannst Du Abstände zwischen den einzelnen Objekten setzen.
Hinweis:
Falls Du irgendwann mal unterschiedliche Objekte in einem Gitter anordnen möchtest, solltest Du wissen, dass die Objekte so angeordnet werden, dass das Objekt, das vorher links oben ist, auch hinterher links oben bleibt, und das Objekt, das am weitesten rechts unten ist, am Ende des Gitters einsortiert wird. Das Gitter wird reihenweise von links nach rechts und von oben nach unten aufgebaut. So wird versucht, die ursprüngliche Objektanordnung beizubehalten.
Objekte ordentlich stapeln

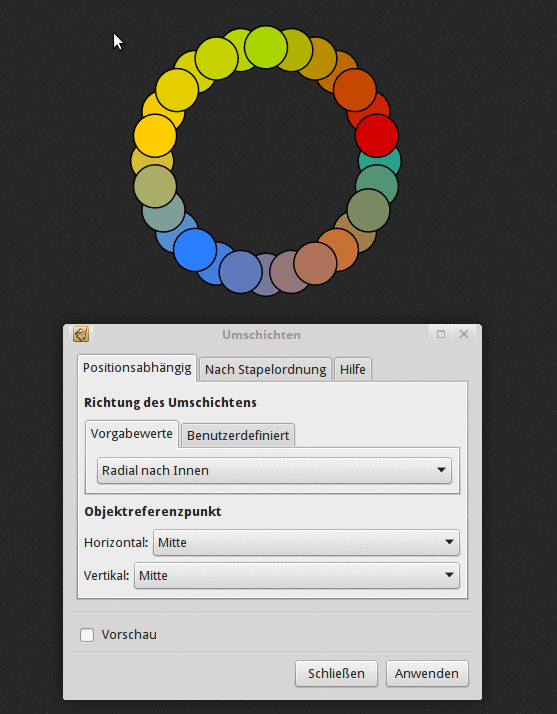
Die gleiche Erweiterung, die wir schon für das Durchmischen des Kartenstapels verwendet haben, kann man auch nutzen, um ihn wieder zu sortieren. Unter Erweiterungen ⯈ Anordnen ⯈ Umschichten, im ersten Reiter 'Positionsabhängig', kannst Du unter 'Vorgabewerte' die Karten wieder säuberlich von links nach rechts oder von rechts nach links überlappen lassen.
Weitere Möglichkeiten
Wenn Du wissen willst, wie man neue Objekte in bestimmten Anordnungen erzeugen kann, oder welche weitere Möglichkeit es gibt, Objekte zu verwürfeln bzw. zufällig verteilte Objekte neu zu generieren, dann schau Dir (wenn sie fertiggestellt sind) auch unbedingt die Teile 21, 26 und 29 dieser Serie an.
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!