Schnelle Wälder mit dem Bleistift
Dieser Artikel ist der 9. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Pfade 4” (SVG, Lizenz: CC-By-SA 3.0, Datei enthält ein Pinselset von Nevit Dilmen) herunter und öffne sie mit Inkscape.
Muster entlang Pfad

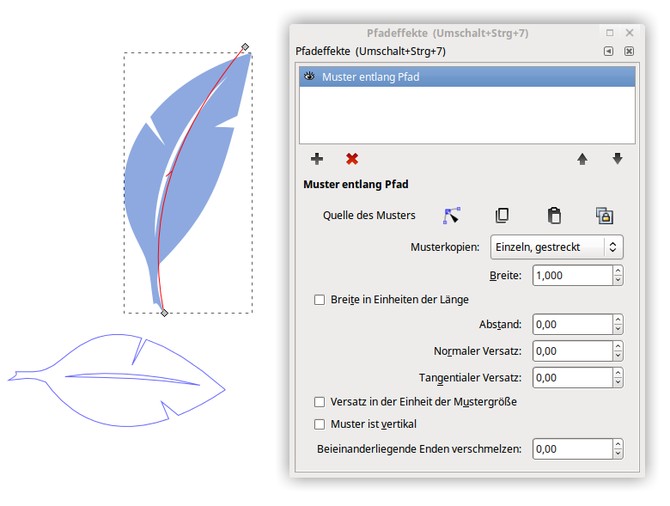
Inkscape kann mit dem Pfadeffekt “Muster entlang Pfad” beliebige Pfade so verformen, dass sie dem Verlauf eines anderen Pfades folgen.
Diese Funktion ist für das Bleistift-/Freihandwerkzeug und das Bézier-Werkzeug auch direkt über deren Werkzeugleiste verfügbar. Es lassen sich damit ganz schnell aus einem einzigen Pfad, z.B. der Silhouette eines Blattes, viele leicht unterschiedlich aussehende Variationen erzeugen.
Schritt 1: Die Grundform zeichnen
Die einzige Bedingung für das ‘Muster’, das entlang eines beliebigen Pfades gestreckt werden soll, ist, dass es sich dabei um einen einzigen Pfad handeln muss. Probier es nachher gern auch einmal mit einer Gruppe oder mehreren Objekten aus, um zu sehen, was dann passiert (Statusleiste!).
Zeichne nun also in der Datei einen beliebigen Pfad, zum Beispiel ein einfaches Blatt oder eine Feder. Du kannst natürlich auch gern die anderen Pinselspitzen ausprobieren, die in der Datei schon enthalten sind.
Jetzt kopiere Dein Blatt in die Zwischenablage (Strg + C).
Schritt 2: Den Pfad zeichnen
Wechsle nun zum Bleistiftwerkzeug und stelle oben in der Werkzeugleiste zuerst einmal die Glättung etwas höher, z.B. auf 25. Dadurch verhinderst Du, dass Dein gezeichneter Pfad zu ‘krakelig’ wird.
In der Werkzeugleiste gibt es ein Ausklappmenü, das mit ‘Form’ bezeichnet ist. Stelle hier ‘Aus Zwischenablage’ ein.
Jetzt zeichne mit dem Bleistift auf der Zeichenfläche. Jeder Strich wird zu einem neuen Blatt (oder was auch immer Du für ein Objekt gewählt hast). Ganz schnell hast Du einen ganzen Blätterwald damit gezeichnet!
Tipp:
Falls Dir die Zeichenrichtung nicht gefällt (also ob beim Aufsetzen des Bleistiftes zuerst der Stiel oder die Spitze des Blattes gezeichnet wird – oder falls das Blatt versehentlich in die Breite statt in die Länge gezogen wird), so kannst Du einfach das Original-Blatt einmal spiegeln oder entsprechend drehen und dann wieder in die Zwischenablage kopieren.
Weiterbearbeitung
Wenn Du die Pfade, die Du gezeichnet hast, nun noch etwas verformen möchtest, ist das gar kein Problem. Wechsle einfach zum Knotenwerkzeug und ‘zupple’ damit an den Knoten / Pfadsegmenten. Das Blatt, das entlang des Pfades abgebildet wird, verformt sich mit (Pfadeffekte passen sich immer dynamisch an).
Solltest Du die Form des Blattes selbst bearbeiten wollen, dann kannst Du dies zum Einen tun, indem Du den Pfadeffekt über Pfad ⯈ Objekt zu Pfad in einen normalen Pfad umwandelst und dann das Blatt mit dem Knotenwerkzeug bearbeitest.

Es ist aber auch möglich, den Pfad (also das Blatt), der vom Pfadeffekt benutzt wird, über den Pfadeffektdialog nach einem Klick auf die Schaltfläche "Quelle des Musters: Auf der Arbeitsfläche bearbeiten" (sieht aus wie das Symbol für das Knotenwerkzeug) zu verändern, so dass das Ergebnis weiterhin dynamisch angepasst wird. Dabei ist es nicht immer ganz einfach, den blau konturierten Pfad auf der Arbeitsfläche zu finden – meistens wird man herauszoomen müssen, um ihn zu entdecken.
Im Artikel “Tweak it!” (den ich noch nicht geschrieben habe ;) – voraussichtlich wird das Teil 26) werde ich eine Möglichkeit vorstellen, wie man dem erzeugten Wald auf einfache Weise unterschiedlich gefärbte Blätter verpassen kann.
Unendliche Anwendungsmöglichkeiten!
Man könnte diese Methode zum Beispiel dazu nutzen, um einigermaßen echt wirkende Pinselstriche zu zeichnen, Pfeile zu krümmen (wie im Titelbild dieses Artikels geschehen), oder einfach sehr elegant aussehende Striche zu erzeugen. Fallende Blätter, tanzende Herzen, alles ist möglich – Dir fallen bestimmt noch viel mehr Einsatzzwecke ein!
Probier doch einfach mal ein paar der Pinselspitzen in der Workshopdatei aus, um ein Gefühl für die Möglichkeiten zu bekommen! (Tipp: falls sie zu klein sind, einfach zum Zeichnen reinzoomen).
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!