Textschlangen
- Folge dem Pfad!
- Tipps & Tricks
- Jetzt aber los!
Dieser Artikel ist der 14. Teil der Artikelserie “Inkscape für Entdecker”, die sich an Inkscape-Benutzer richtet, die bereits problemlos mit den Grundfunktionen (wie man sie zum Beispiel im zweiteiligen Einsteigertutorial erlernen kann) zurechtkommen.
Wenn Du direkt mitmachen möchtest, lade Dir zuerst die Workshopdatei “Text 4” (SVG, Lizenz: CC-By-SA 4.0) herunter und öffne sie mit Inkscape.
Folge dem Pfad!

Eine häufige Aufgabe, der sich Inkscape-Nutzer gegenübergestellt sehen, ist das Ausrichten von Text entlang eines Pfades oder einer Form. Der wohl gebräuchlichste Anwendungsfall hierfür ist Text, der der Kontur eines Kreises folgt, z.B. für Logos, Geburtstagskarten und ähnliches.
Um den Text einem Pfad folgen zu lassen, wählt man exakt zwei Objekte aus:
- einen Text (egal ob Fließtext oder normaler Text)
- einen Pfad oder eine Form (z.B. eine Ellipse/einen Kreis, einen Stern, eine Spirale oder einen mit dem Bleistiftwerkzeug gezeichneten Pfad; Rechtecke müssen zunächst über
Pfad ⯈ Objekt in Pfad umwandelnzu einem Pfad gemacht werden; auch Pfade mit mehreren Unterpfaden sind möglich.)
Dabei ist die Auswahlreihenfolge hier ausnahmsweise einmal egal ;-)
Jetzt wählt man nur noch über das Menü Text ⯈ An Pfad ausrichten aus, und mit ein wenig Glück hat man schon genau das erreicht, was man wollte.
Der Text lässt sich weiterhin bearbeiten. Dabei kann man an diesem Text ganz normal alle Eigenschaften verändern, genauso, wie man es auch mit normalem Text machen kann. Auch der Pfad kann immer noch bearbeitet werden. Dabei passt sich der Text laufend den Änderungen an – was während der Bearbeitung in Inkscape zu interessanten Animationseffekten führt, die den Spieltrieb wecken. Probiere das ruhig gleich mal aus!
Das Tutorial könnte hier jetzt schon zu Ende sein – wenn es nicht immer mal ein paar Sonderwünsche und Überraschungen gäbe, die nach einer Lösung verlangen :)
Tipps & Tricks
Manchmal ist das Ergebnis von An Pfad ausrichten eine Überraschung: der Text läuft auf der “falschen” Seite des Pfades entlang, erscheint womöglich gespiegelt, die Buchstaben stehen in den Kurven unmöglich dicht zusammen, oder der Text ist am Ende abgeschnitten.
Diese Überraschungen haben zum Glück alle ganz natürliche Ursachen ;-) , und es gibt auch für jede einen Lösungsweg.
Manchmal möchte man auch etwas anderes, als was die Funktion standardmäßig tut – zum Beispiel, wenn der Text nicht mit der Unter- sondern mit seiner Oberkante am Pfad ausgerichtet werden soll, oder er nicht am Anfang des Pfades beginnen soll, sondern irgendwo in dessen Mitte. Auch hier gibt es Wege zu einem anständigen Ergebnis.
Der Text ist falschrum
Kopfstand

Wenn der Text auf dem Kopf steht, so liegt das daran, dass er immer am Startpunkt des Pfades anfängt und dann auf der (in Pfadrichtung blickend) linken Seite des Pfades entlangläuft.
Einfache Abhilfe schafft hier die Funktion Pfad ⯈ Richtung umkehren oder man kann auch einfach den Pfad spiegeln, falls dieser achsensymmetrisch ist.
Gespiegelt

Wenn der Text gespiegelt erscheint, so liegt das meist daran, dass irgendeine Gruppe oder Ebene, in der Text und Pfad sich befinden, zu irgendeinem Zeitpunkt gespiegelt wurden. Dies ist oft der Fall, wenn die Datei, in der man arbeitet, ursprünglich einmal eine PDF-Datei war.
Am besten hilft hier, wenn man eine neue Ebene für den Text und den Pfad erstellt, denn diese hat ein ganz normales, unverzerrtes Koordinatensystem:
Ebene ⯈ Ebenen... ⯈ +- Alle Objekte auswählen, die auf die neue Ebene sollen
- Mit
Umschalt + Bild auf bzw. abin die neu erstellte Ebene verschieben - Text falls nötig neu schreiben,
An Pfad ausrichtenerneut anwenden
Buchstabenabstände ausgleichen

In den Kurven eines Pfades kann es passieren, dass die Buchstaben des Textes zu eng beieinander stehen oder auf der Kurvenaußenseite zu weit voneinander entfernt. Inkscape passt die Buchstabenabstände nicht automatisch an den Kurvenverlauf an, und so muss man hier mit dem eigenen Augenmaß und der Tastatur tätig werden:
- Klicke zwischen die Buchstaben, deren Abstand geändert werden soll
- Drücke
Alt + Pfeil nach rechts, um den Abstand zu vergrößern bzw.Alt + Pfeil nach linksum den Abstand zu verringern
Hinweis:
Dieser Schritt sollte immer der letzte Schritt sein, denn jede Änderung an Textinhalt und Pfadverlauf verschiebt die Buchstaben wieder, so dass die zuvor gesetzten Abstände nicht mehr stimmen. Wenn man alle vorherigen Änderungen der Buchstabenabstände auf zurücksetzen möchte, kann man dies über Text ⯈ Manuelle Unterschneidungen entfernen tun.
Text ist zu lang oder zu kurz

Zu langer Text wird beim Ausrichten abgeschnitten. Das heißt zum Glück nicht, dass der Inhalt jetzt verschwunden ist, sondern nur, dass man ihn nicht mehr sehen kann.
Zur Lösung gibt es mehrere Möglichkeiten:
- Man kann den Textinhalt so bearbeiten, dass er kürzer wird (meistens nicht gewünscht)
- Man kann die Schriftgröße verkleinern, bis es passt
- Man kann die Buchstabenabstände reduzieren
- Man kann den Pfad vergrößern, entweder als Ganzes, oder durch das Hinzufügen weiterer Knoten
Für zu kurze Texte ist entsprechend das Gegenteil zu empfehlen ;-)
Wenn man schon vorher wissen möchte, wieviel Text mit einer bestimmten Schriftgröße an den Pfad passen wird, so kann man den Pfad auch vorher einmal ausmessen. Dazu gibt es die Erweiterung Pfad visualisieren ⯈ Pfad ausmessen. Jetzt braucht man den Text nur noch genauso lang zu machen wie das Ergebnis der Messung. Das Messergebnis kann man hinterher einfach wieder aus der Zeichnung herauslöschen.
Der Text soll nicht am Pfadanfang beginnen
Wenn der Text nicht am ersten Knoten des Pfades beginnen soll, kann man ihn am schnellsten mit einem Klick vor seinen ersten Buchstaben und Alt + Pfeil nach rechts bzw. über die Werkzeugleiste des Textwerkzeuges (Horizontale Unterschneidung) verschieben. Dies nutzt die Kerning-Eigenschaften des Textes aus.
Das SVG-Dateiformat bietet auch noch die Eigenschaft startOffset, die Inkscape zwar rendern kann, die man aber über die Benutzeroberfläche nicht direkt angeben kann. Setzt man im XML-Editor für das Element
Als letzte Möglichkeit kann man auch den Pfad einfach verdoppeln (Strg + D), dann an der Stelle, wo der Text beginnen soll, einen neuen Knoten einfügen (Doppelklick mit dem Knotenwerkzeug), und schließlich alle vorherigen Knoten löschen (auswählen, Entfernen-Taste). Problematisch ist bei dieser Methode, dass man nun bei Änderungen immer zwei Pfade ändern muss.
Der Pfad stört den Gesamteindruck
Manche Dinge will man einfach nicht sehen. Dazu gehört manchmal auch der Pfad, an dem ein Text ausgerichtet ist. Trotzdem möchte man ihn vielleicht nochmal verändern können, und will ihn daher nicht löschen und den Text in einen Pfad umwandeln müssen. Hier gibt es eine (evtl. zwei) Möglichkeit(en):
-
Man macht den Pfad einfach durchsichtig oder entfernt seine Kontur und Füllung. Dies führt leider dazu, dass man ihn nicht mehr einfach auswählen kann. Man bekommt ihn trotzdem zu fassen, indem man den Text selbst auswählt, und dann
Umschalt + Ddrückt. Dies wählt den Pfad aus, dem man nun (vorübergehend) wieder eine Kontur verpassen kann. Alternativ kann man auch in den AnzeigemodusUmrisswechseln und den Pfad dort anwählen und bearbeiten. -
Oftmals funktioniert es, den Pfad zu markieren und erstmal aus der Zeichnung herauszuschieben. Der Text kommt automatisch hinterher. Danach kann man den Text nehmen und ihn an seinen Bestimmungsort verschieben. Leider gibt es hierbei oft Probleme mit unerwarteten Verschiebungen, so dass dieses Vorgehen nur für ganz, ganz einfache Zeichnungen zu empfehlen ist.
Der Text soll auf der Innenseite entlanglaufen
Je nach gewünschtem Ergebnis reicht es oft schon aus, die Pfadrichtung umzukehren. Dabei macht aber dann auch der Text einen Kopfstand.
Wenn man das nicht möchte, hat man die folgenden Optionen:
-
mit einem Klick vor den ersten Buchstaben des Textes und
Alt + Pfeil nach oben oder untenkann man den Abstand des Textes zum Pfad verändern. Da dabei auch die Buchstaben enger zusammengeschoben oder weiter auseinandergerückt werden, sollte man im Anschluss auch noch den Buchstabenabstand für den gesamten Text neu setzen. -
man erstellt einen zweiten Pfad, der innerhalb des ersten Pfades liegt, z.B. indem man diesen dupliziert und dann verkleinert oder schrumpft (
Pfad ⯈ Schrumpfen). Den Text richtet man jetzt an diesem neuen Pfad aus.
Text von Pfad entfernen
Die Funktion Text ⯈ Von Pfad trennen löst die Bindung zwischen Text und Pfad, so dass der Text wieder ganz normal aussieht. Leider sieht er in Inkscape 0.91 auch wirklich nur normal aus, denn beim weiteren Bearbeiten muss man feststellen, dass sich dieser abgetrennte Text aufgrund eines Programmfehlers sehr sonderbar verhält. Spätestens, wenn man versucht einen neuen Zeilenumbruch einzufügen, wird man merken, dass jeder Zeilenumbruch einen neuen Text erzeugt, der direkt auf die aktuelle Zeile geschrieben wird. Das gleiche Ergebnis erhält man übrigens auch, wenn man den Pfad einfach löscht.
Mit Hineinklicken/Strg + A/Kopieren/Neuen Text erstellen/Einfügen in einen neuen Text kann man den Text jedoch zum Glück wieder in etwas Bearbeitbares überführen.
Konservierungsmethode
Ist man sich ganz sicher, dass man den Textinhalt und den Pfad, an dem der Text ausgerichtet ist, nie wieder ändern möchte, so kann man den Text mittels Pfad ⯈ Objekte in Pfad umwandeln fixieren, um ihn dann z.B. mit einer Schneidemaschine schneiden zu können. Die vorsichtigere Variante wäre, dasselbe nur mit einer Kopie des Textes zu machen.
Alternativen zu “An Pfad ausrichten”

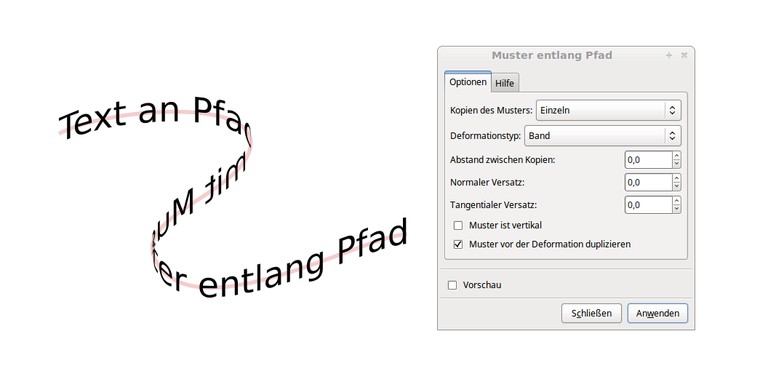
Die Erweiterung Aus Pfad erzeugen ⯈ Muster entlang Pfad kann aus einem Text, der in einen Pfad umgewandelt, ent-gruppiert und dann wieder zu einem einzigen Pfad kombiniert worden ist, auch eine Textschlange machen. Sogar Verformungen, die den Text wie ein bedrucktes Schleifenband erscheinen lassen, sind möglich.
Der Pfadeffekt Muster entlang Pfad ermöglicht es ebenfalls, den (in einen einzigen Pfad umgewandelten) Text dynamisch an den Pfad anpassen zu lassen. Der Effekt ist aber besonders ressourcenhungrig, d.h. langsam.
Beide Alternativen führen zu einer Verformung der einzelnen Buchstaben, die ggf. erwünscht sein kann.
Jetzt aber los!

Jetzt weißt Du wirklich (so gut wie) alles, was es über das Ausrichten von Texten an Pfaden in Inkscape zu wissen gibt, und solltest für alle möglichen Problemfälle gewappnet sein. Falls Du noch nicht mit Deinen eigenen Texten angefangen hast, ist es jetzt höchste Zeit dafür ;-)
Solltest Du eine Frage, eine tolle Idee oder auch ein hübsches Bild zu diesem Thema haben, so freue ich mich, von Dir zu hören!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

6 Comments ⚓
Slowhand ⚓
Wed 22 March 2017Sehr nützliches Tutorial, welches so ziemlich genau das erklärt hat, was ich wissen wollte/musste.
Besten Dank!
Moini ⚓
Thu 23 March 2017Hallo Slowhand,
Super - das freut mich!
Viel Spaß beim Zeichnen + ‘Texten’!
Gruß, Maren
webkarli ⚓
Fri 12 October 2018Die wichtigsten Probleme für Text mit Pfaden super erklärt. Danke!
Moini ⚓
Mon 15 October 2018Danke, webkarli! Es freut mich, dass Dir der Artikel geholfen hat :-D
Nella ⚓
Mon 19 October 2020Tolles Tutorial, sehr gut beschrieben und schön übersichtlich, endlich mal kein Video und dann auch noch auf Deutsch, ich bin begeistert, da ich Inkscape nur sporadisch benutze, habe ich beim nächsten Mal immer schon vieles vergessen, das ist eine echte Hilfe, vielen Dank.
Moini ⚓
Mon 15 October 2018Stimmt, über so einen Text kann man sich schneller einen Überblick verschaffen, und zu dem springen, was man gerade braucht. Danke, Nella!