Inkscape Calendar of the Month: July 2024

By the end of each month, download your Inkscape calendar for the following month from vektorrascheln.de, featuring a work of art created by a member of the Inkscape community for the Inkscape About Screen Contest.
Learn more about this series and how to make your own wall hanger for the calendar at “Inkscape Calendar of the Month: January 2024”.
Find all previously published calendar months using the tag ‘calendar’.
July Calendar
The image „Sun Wave Rising“ was created by Inkscape artist Rick Johanson (License: CC-By-SA 4.0) for the About Screen Contest for Inkscape 1.2.
The artwork shows a curved mesh-like structure, symbolizing the sun and building a bridge to the technical nature of vector art, on a bright-orange gradient background. Summer comes with brightly burning, hot sunshine!
If you are wondering how that mesh structure has been created, continue reading…
Findings
Upon inspection of Rick Johanson’s file, I found that it was properly cleaned, as is required for the contest, so there wasn’t any indication about how they achieved the result. The only hint was that the sun’s compound path consisted of 102 subpaths that all were pretty similar to each other, but rotated and bent.
How-To
And this is how it can be done with Inkscape:
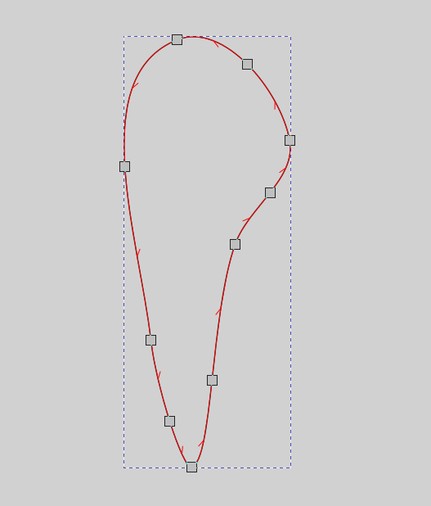
Step 1: Create your base shape

The base shape we need to get that intricate result is surprisingly simple:
- Using the Bézier tool, draw a closed shape similar to this wing-like structure.
- Make sure to remove its fill and to give it a nice stroke.
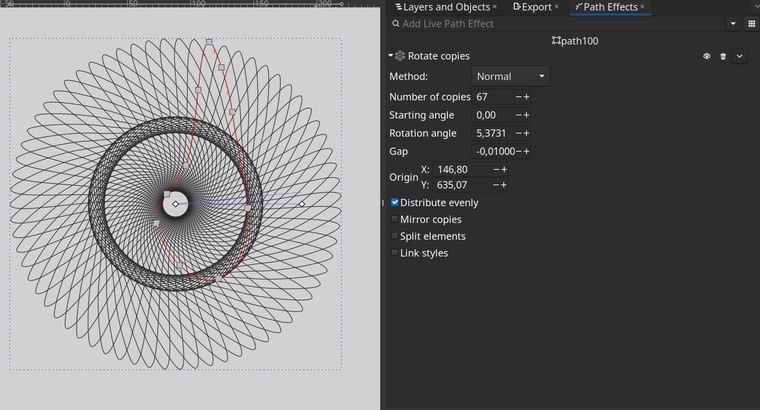
Step 2: Add „Rotate Copies“ Live Path Effect

Now, one of those ‘wings’ won’t be enough, we need to have more! To get those, we will use a Live Path Effect (short form: „path effect“ or just „LPE“):
- Select the base shape.
- Open the Path Effects dialog (Menu:
Path ⯈ Path Effects...) and use the search field to find the effect you want: Rotate Copies. - Add some copies! I only used 67, but you can always add more later, path effects are non-destructive and can be edited all the time!
- Now, using the Node tool, you can grab the center point of the effect (it’s a white, diamond-shaped handle with two blue lines sticking out from it), and move it, so your sun starts taking shape nicely.
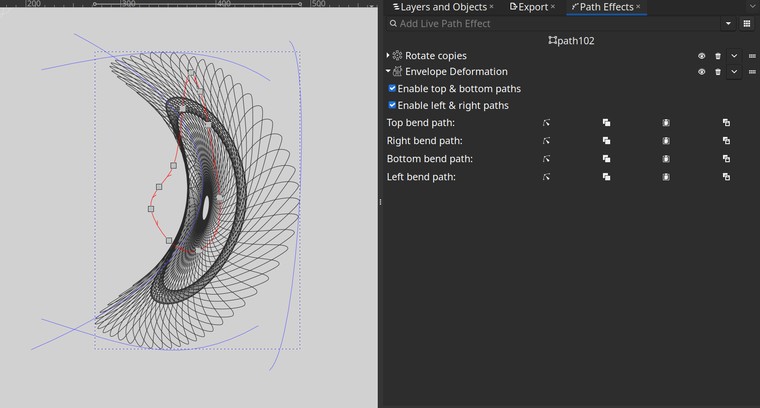
Step 3: Add „Envelope Deformation“ Live Path Effect

Lastly, we will add some curvature. For this, we can also use a path effect, which we just add on top of the current one:
- This time, we use the search field to add the „Envelope Deformation“ effect.
- Now that the effect has been added to the LPE stack, you can click on the little Node tool icon for each side of the envelope. It activates editing of that side on the canvas and switches to the Node tool automatically.
- Pull on the green line or on the nodes at its ends to change its shape, and watch how the mesh moves to fill the envelope shape.
- Keep adjusting all four sides until you are happy with the result.
Now you know how to – more or less faithfully – reproduce the Sun in this month’s calendar – time to come up with your own summer-y ideas! Have fun drawing, and don’t forget to print your July Inkscape calendar page:
Download Calendar page July 2024 A3 (7063x9969px, PNG)
Have a happy month of July, everyone!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!