Inkscape Calendar of the Month: December 2024

By the end of each month, download your Inkscape calendar for the following month from vektorrascheln.de, featuring a work of art created by a member of the Inkscape community for the Inkscape About Screen Contest.
Learn more about this series and how to make your own wall hanger for the calendar at “Inkscape Calendar of the Month: January 2024”.
Find all previously published calendar months using the tag ‘calendar’.
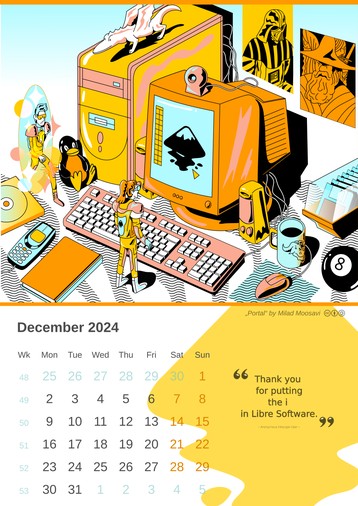
December Calendar
The image „Portal“ was created by Inkscape artist Milad Moosavi (License: CC-By-SA 4.0) for the About Screen Contest for Inkscape 1.3.
Milad’s comic style image shows a typical Linux user’s desk of the late 90s and early 2000s, with a CRT display, a set of bulky external speakers, a big computer tower with many cables sticking out of its backside (and a CD-ROM and diskette drive), a diskette box, even a webcam and a dumbphone, and the paraphernalia of nerdship, including a Tux figure, a GNU mug, a dragon, and some fantasy/space movie posters. The computer screen shows an early version of Inkscape, with the Inkscape logo. Into this scenery, two little persons, dressed in science-fiction spacesuits with Inkscape logos on their back and cool sunglasses, enter from a glittering portal on the left.
Mini-Tutorial: Setting Inkscape up for Isometric Drawing
The calendar image with its mostly parallel lines that made me think of isometric game drawings inspired me to teach you a bit about units, snapping and grids in Inkscape.
I’m by now way a game designer, but in my years of involvement in the Inkscape community I’ve learnt a few tricks that may help you, the aspiring game designer, to get started with making images that fit neatly into the blocky world of your favorite game characters, and you, the future creator of three-dimensional but flat art, to get your line directions right.
Isometric Drawing
Isometric drawing is often used for making tiles for game assets, where the player of a game will always see a small section of the whole map of tiles. Inkscape is not a common tool for this, as mostly, those tiles use pixel art, which is difficult to do with a vector graphics program. However, you can still create those landscapes with Inkscape, and emulate the art style in general.
So, here are the techniques you will need to know to get started:
1. Setting up the Page for Pixels
Open Edit ⯈ Document Properties : Display (first tab). It is likely that you want your page unit (what the page size is defined in) and display unit (what will be used for the rulers, and any number fields that are shown to you by default) to be pixels, not mm, so change that first.
Next up, we make sure that Inkscape will also use that unit in the SVG source code, by setting the value for Scale to 1.0. This allows you to more easily edit and understand the numbers in the SVG source, and it also reduces any precision problems that occur due to unit conversion calculations.
Afterwards, you can set the page size to whatever size you need.
2. Setting up an Isometric Grid
Under Edit ⯈ Document Properties : Grid tab, you can add and edit grids. Inkscape 1.4 provides a set of three buttons for creating a grid with a single click. Click on the button for the Axonometric grid, and adjust its parameters to your liking. You can change the angles, the width and height of grid cells, the alignment of the grid with the page, the colors of the grid lines and their unit.
If you’re working on a design for a real game, you will often not know the angles of your grid, but someone may have told you that the ratio for the game tiles is 2:1, or some other ratio. This would correspond to angles that would be difficult to enter into the fields (like 26,565051°), but fortunately, as of Inkscape 1.4, Inkscape provides a convenience option to enter that kind of value. Click on the arrow in between and after the fields for Angle X and Angle Z, to enter your ratio directly, without needing to use a calculator.
Now the grid is ready!
By default, it will serve as a snap target when it is visible, and will not be available for snapping when it is hidden. You can toggle visibility (and snapping to the grid) with #.
Canvas rotation
If you are used to rotating the canvas while drawing… Don’t. The grid will not rotate along with the page, so everything you draw ‘on the grid’ while rotated, will be ‘off the grid’ when you rotate the view back.
3. Setting up Snapping
For making the best use of your grid, you can now set up your snapping options. They are defined globally in Inkscape (it’s no longer saved in the SVG file, but in the global user preferences now), so each time you change the type of project you work on, you will need to adjust the snapping options.
Snap bar types
If you foresee that you will need to turn snap targets on and off a lot while you are drawing, you can make the snap bar persistent (it will be displayed on the right border of the window) in Edit ⯈ Preferences ⯈ User Interface ⯈ Toolbars : Snap controls bar : Permanent. Otherwise, you can set it to Advanced there to get more fine-grained access to the options, without it taking up any space on your screen.
To make it easier to only snap the exact thing that you want to snap, visit to Edit ⯈ Preferences ⯈ Behavior ⯈ Snapping, and check the box at Only snap the node closest to the pointer (= mouse cursor). When moving objects, now make sure to grab them as close as possible to the corner/node/… that you want to get snapped to a grid corner or line.
In some cases, that may be difficult to achieve, and for those cases, there exists a special selection mode that allows you to grab, hold and move an object from *anywhere on the canvas*. For this, select the object, hold down Alt and click inside or outside** of the object - anywhere you want - to grab it. Now you can let go of the Alt key, and move the object around, even if the mouse cursor is not inside the object. It will keep its distance to the cursor until you let go of it.
Next up, familiarize yourself with the options in the snap controls! If you have not made the snap bar permanently visible, you can make them show up by clicking on the arrow beside the snapping (magnet) symbol in the top right corner of the window. Hover over the buttons to learn what they do, if you’ve elected to use the permanently visible snap bar. To be able to change the options, you need to enable snapping (at the top) first.
Source and target
Beware: buttons control both snapping sources as well as snap targets. So if you activate e.g. ‘object midpoint’, this means that midpoints will snap to other snap targets, AND other targets will snap to midpoints.
Snap target finetuning
If you find yourself struggling with the number of possible snap targets, you can still restrict them in the Snapping Preferences. If you make a check at Always snap to grids, this means that the only allowed snap target will be the grid (as long as it is visible). Everything else will be ignored, unless you explicitly allow it back in with the options below that.
To quickly turn snapping on and off with the keyboard, use the % key (and if that - depending upon your local keyboard layout - is too much acrobatics for you, you can adjust the shortcut in the Inkscape Preferences).
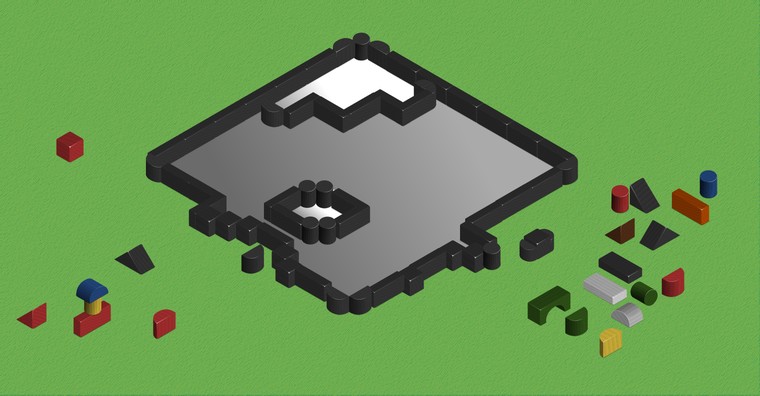
4. Drawing
All drawing tools allow you to snap when drawing with them, so you can start a rectangle at a grid intersection, or place the nodes created with the Bézier tool on grid lines. Turn the grid and the snapping on and off as you need them, and enjoy your blocky worlds!
Block symbols by Gabor
Tip (for those who only want to play and don’t want to take all those setup steps): Inkscape user Gabor just created a wooden blocks symbol set and made it available to everyone under the CC-By-SA license in the Inkscape gallery!
Just drop the SVG file into a directory named symbols in your user preferences directory (see Edit ⯈ Preferences ⯈ System) to be able to access them from the Object ⯈ Symbols dialog after a restart of Inkscape.

Now, here’s your December Inkscape calendar page:
Download Calendar page December 2024 A3 (7063x9969px, PNG)
Wishing everyone a happy month of December!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!