Inkscape Calendar of the Month: November 2024

By the end of each month, download your Inkscape calendar for the following month from vektorrascheln.de, featuring a work of art created by a member of the Inkscape community for the Inkscape About Screen Contest.
Learn more about this series and how to make your own wall hanger for the calendar at “Inkscape Calendar of the Month: January 2024”.
Find all previously published calendar months using the tag ‘calendar’.
November Calendar
The image „The Way of the Vector“ was created by Inkscape artist Adrien Marceau (License: CC-By-SA 4.0) for the About Screen Contest for Inkscape 1.3.
Adrien has drawn a silhouette-like Japanese landscape. It shows steep cliffs in the background, and a calm sea in the foreground. From the sea rises a mountain in the shape of the tip of the Inkscape logo, its mountain top shrouded into pink clouds, lighted by the reddisch sun that is low in the sky. A tiny boat is sailing towards the shadow of the mountain. A pair of seagulls crosses the sky. Japanese letters on the left say „Inkscape“ and „I can draw freely.“
Micro-Tutorial: Text Direction in Inkscape (for Latin scripts)

This month’s micro-tutorial takes its inspiration from the vertical text in Adrien’s drawing and teaches you how to do this. If you have never used this possibility in Inkscape before, take this as an opportunity to expand your creative toolbelt!
Normally, text in English (and other languages that use Latin letters) is written from left to right. Other languages, especially the semitic languages (Arabian, Hebrew, …) use scripts that are written from right to left, and some languages can (or in the past could) even be written in any direction.
For stylistic / design purposes, e.g. to make a vertical neon sign in a drawing, or for a riddle, or …, you may want to write your Latin LTR (left-to-right) text in a different direction, though.
The Options
The Inkscape Text tool offers a wide range of text directions, with the intention of supporting writing text in any language easily. When you use this to write text in a language that it is not meant for, you will notice that the layout is not ideal.
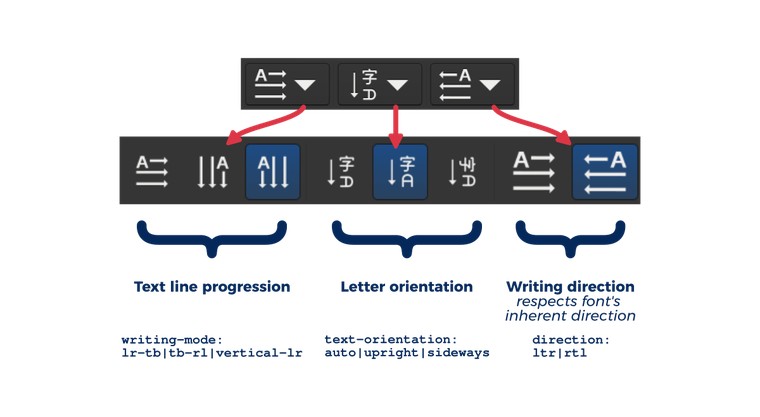
The following image shows the available options, with their effect in the SVG source, when applied to Latin text:

There are three different groups of buttons. When the Inkscape window is too narrow, each button group will be converted into a dropdown selection menu.
The first group handles how the lines of the text are arranged:
- from left to right, top to bottom is how we normally write in English.
The other two options in this group handle vertical text - the first line can be
- on the left or
- on the right of the text.
The second group only becomes active when you choose to write vertically. It allows you to either rotate or not rotate the letters in each vertical line. E.g. typically, the letters on the spine of a book are not rotated, while the letters on neon signs would be rotated.
- The first, ‘automatic’ option with its ‘auto’ CSS value is invalid CSS (bug in Inkscape, should be ‘mixed’ - but as that is the default, it does not make a difference, the wrong value is just ignored). It does not change anything in Latin script, as it means the result will respect the glyph’s default (e.g. Latin A vs. Korean syllable 산 (san)) settings for letter rotation when written vertically.
- The second option will rotate letters of English text, so they are standing upright, as it restores the letters’ natural orientation. While my web browser handles the distances between the letters well and their spacing looks even, Inkscape 1.4 does not appear to consider the actual height of the letters when determining the spacing. If the spacing in your vertical text looks strange, and you need it to work in Inkscape and not on the web, you can use the kerning options to change individual letter distances.
- The third option makes all kinds of letters - Latin or Chinese/Korean - oriented ‘incorrectly’, so Latin letters will by lying on their sides.
The third group sets the text’s writing direction to either:
- left-to-right or
- right-to-left.
With Latin script, you will only notice this in two cases:
- when using punctuation, as that will end up on the wrong end of the line if you use the RTL (right-to-left) mode – while the text still goes from left to right as normally (this is because the letters all have their own writing direction information, which overrides the text’s direction informatio. Only punctuation does not come with that information, so it changes its position when you change the value).
- when using multiline text that is either left- or right-aligned, as those will then be swapped (they actually refer to ‘start’ and ‘end’ of text line).
To force Latin script being written from right to left, it requires the CSS property unicode-bidi set to bidi-override. However, while you can set the property in Inkscape’s XML editor, and it even seems to recognize the property, it is deleted from the file directly after setting it, and Inkscape also does not know how to render it, so it does not have any effect within Inkscape (but works in a browser, after hand-editing the file).
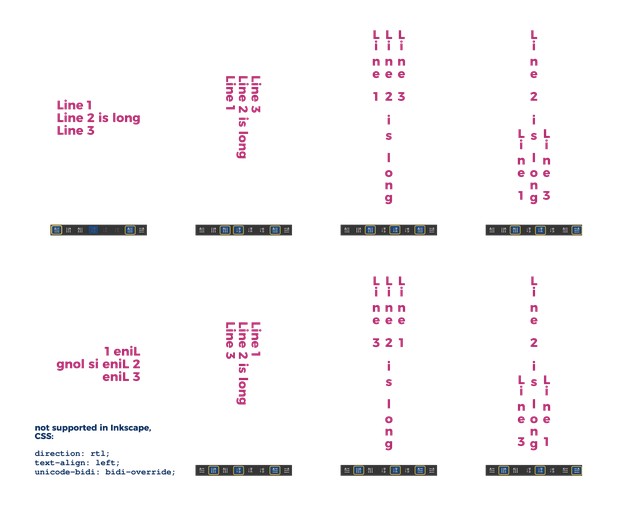
What It Looks Like
Here you can see what the buttons actually do, when applied to text in English, in Inkscape (click to enlarge):

The most practically useful options for writing in English appear to be the first three to me, while you can likely just forget about the others for this purpose.
This concludes our little text direction tutorial, I hope you will find it useful and play with some of the options, even if they’re not perfect in Inkscape 1.4 yet.
Calendar Download
Now, here’s your November Inkscape calendar page, featuring Japanese text written vertically, letters standing upright:
Download Calendar page November 2024 A3 (7063x9969px, PNG)
Wishing everyone a happy month of November!
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 License. You may share and adapt the contents, as long as you publish the result under the same license and give appropriate credit.
![]() If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!
If you like to use Inkscape and want to support program development, consider to become an active member of the Inkscape community or to make a donation. Your effort will help make Inkscape even more awesome!

Comments ⚓
Be the first to write a comment!